 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Interfața reprezinta separația intre 2 medii sau sisteme cu limbaje diferite. Rolul interfeței este de a traduce semnalele celor 2 sisteme pentru ca acestea sa se ințeleaga, facand posibila interacțiunea dintre ele.
![]() Interfețele Web sunt interfețe
de interacțiune cu utilizatorul ce sunt accesate prin intermediul
Web-ului. Interfețele web definesc o categorie
de interfețe grafice prin care un utilizator de Internet poate interacționa
cu o pagina web.
Interfețele Web sunt interfețe
de interacțiune cu utilizatorul ce sunt accesate prin intermediul
Web-ului. Interfețele web definesc o categorie
de interfețe grafice prin care un utilizator de Internet poate interacționa
cu o pagina web.
Reguli ce se urmaresc la realizarea unei interfețe
O interfața de interacțiune cu utilizatorul trebuie in primul rand sa fie construita in funcție de utilizator, de ce așteapta sa vada.
![]() Un formular este un ansamblu de zone active alcatuit din
mai multe tipuri de elemente: butoane, casete de selectie, campuri de
editare, etc., ce permit utilizatorilor sa introduca efectiv
informatii. Aceste informatii sunt ulterior transmise serverului pe
care este gazduita pagina dumneavoastra, unde vor putea fi
prelucrate.
Un formular este un ansamblu de zone active alcatuit din
mai multe tipuri de elemente: butoane, casete de selectie, campuri de
editare, etc., ce permit utilizatorilor sa introduca efectiv
informatii. Aceste informatii sunt ulterior transmise serverului pe
care este gazduita pagina dumneavoastra, unde vor putea fi
prelucrate.
O sesiune cu o pagina Web ce contine un formular cuprinde doua etape:
Utilizatorul completeaza formularul si, prin apasarea butonului de expediere, trimite serverului datele inscrise in formular.
O aplicatie dedicata de pe server (un script) analizeaza informatiile transmise si, in functie de configuratia scriptului, fie stocheaza datele intr-o baza de date, fie le transmite la o adresa de mail indicata. Daca este necesar, serverul poate expedia si un mesaj de raspuns utilizatorului.
Se acorda importanța deosebita la plasarea formularului in pagina si la asigurarea bunei lui functionari precum și la gestionarea si prelucrarea informatiilor pe care vizitatorul le introduce prin intermediul formularului.
Structura formularelor poate varia, de la o simpla caseta de text pentru introducerea unui sir de caractere, pana la un ansamblu complex, cu multiple sectiuni si care ofera facilitati puternice de transmitere/prelucrare a datelor.
In interiorul formularului sunt incluse:
elementele de completat, in care vizitatorul urmeaza sa introduca informatii
un buton de expediere (submit), la apasarea caruia, datele sunt transmise catre server
optional, un buton de anulare (reset, cancel), prin care utilizatorul poate anula datele inscrise in formular
Un formular poate contine mai multe casete de text (campuri de editare) in care utilizatorul este rugat sa introduca diferite informații.
Un formular poate contine un sir de butoane radio, prin care se cere parerea vizitatorului despre o pagina Web.
Casetele de validare, se deosebesc de butoanele radio prin faptul ca se pot selecta mai multe optiuni dintre cele prezentate.
In cadrul unui formular se pot introduce si butoane pentru a initia anumite actiuni in momentul cand utilizatorul face click cu mouse-ul pe ele, lucru realizat cu scripturi JavaScript care sa trateze aceste evenimente.
Butoanele pot fi folosite pentru a valida informatiile introduse in formular, pentru a deschide documente si a initia diverse alte actiuni din partea browserului.
![]() Meniurile permit definirea unui set extins de acțiuni
și selectarea uneia dintre ele. Pentru a defini meniul unei aplicații
trebuie creata o bara de meniuri, un ansamblu de meniuri derulante
și pentru fiecare meniu derulant, un ansamblu de opțiuni.
Meniurile permit definirea unui set extins de acțiuni
și selectarea uneia dintre ele. Pentru a defini meniul unei aplicații
trebuie creata o bara de meniuri, un ansamblu de meniuri derulante
și pentru fiecare meniu derulant, un ansamblu de opțiuni.
Meniul este o reprezentare grafica sau de tip text a conținutului și este adesea incorporat in tema generala a sitului . Meniul principal trebuie sa furnizeze trimiteri rapide și directe la secțiunile și informațiile disponibile dintr-un site web . El va fi realizat intr-o forma practica și atractiva.
Locul
obișnuit pentru plasarea meniului principal este in partea stanga a
ecranului dar el mai poate fi plasat și in partea dreapta sau in
partea superioara a paginii web. Secțiunile meniului vor fi denumite
astfel incat sa ofere o descriere concisa și sugestiva a paginilor
web care vor fi accesate. Se recomanda folosirea de denumiri sugestive.
![]() Bara de instrumente conține o serie de butoane și
meniuri derulante care permit executarea unor operații specifice.
Bara de instrumente conține o serie de butoane și
meniuri derulante care permit executarea unor operații specifice.
![]() Listele reprezinta unele dintre cele mai obisnuite
elemente dintr-o pagina Web. Acestea sunt deseori folosite pentru a
prezenta informatiile in mod organizat, intr-o maniera
accesibila si usor de parcurs.
Listele reprezinta unele dintre cele mai obisnuite
elemente dintr-o pagina Web. Acestea sunt deseori folosite pentru a
prezenta informatiile in mod organizat, intr-o maniera
accesibila si usor de parcurs.
Ele pot fi de trei tipuri:
liste ordonate (marcate prin numere sau litere),
liste neordonate (marcate prin cratime, buline sau alte simboluri)
liste de definitii, afisate fara nici un fel de marcaj.
O lista neordonata reprezinta o colectie de elemente inrudite, dispuse intr-o ordine oarecare. Un exemplu tipic pentru o pagina Web este o lista de link-uri spre alte documente. Forme particulare de liste neordonate: lista de directoare, lista de meniuri
O lista ordonata va fi indentata fata de restul paginii Web si fiecare element al listei va incepe pe o linie noua. Diferenta fata de listele neordonate este aceea ca in acest caz marcarea elementelor se face prin cifre, nu prin simboluri.
Structura unui site web poate include:
Pagina de introducere
Paginile de produs (serviciu)
Formularul de comanda
Chestionarul
Pagina de noutati
Newsletterul
Pagina FAQ
Un site Web poate avea și o pagina de intrare. Pagina de intrare in site (pagina splash) are ca scop identificarea rapida a obiectului site-ului in timp ce se incarca restul de date. Aceasta trebuie sa se incarce rapid, sa aiba un impact vizual puternic si sa comunice esentialul despre subiectul site-ului sau compania careia ii apartine site-ul. Aceasta poate contine elemente multimedia, sunet, grafica, animatie complexa. Pagina splash poate mari timpul de incarcare a site-ului, si de aceea, nu trebuie sa abuzam de utilizarea ei.
![]() Pagina de start (Pagina
Home) contine o serie de elemente cum ar fi:
Pagina de start (Pagina
Home) contine o serie de elemente cum ar fi:
Identificarea firmei sau companiei careia ii apartine site-ul (daca este cazul)
Descrierea scopului site-ului
Descrierea structurii site-ului. Pagina Home are si functia de cuprins al site-ului
Stabilirea relatiilor intre sectiunile de nivel unu ale site-ului si cele subordonate lor, prin intermediul barelor de navigare, butoanelor, hartilor de imagini sau listelor de legaturi.
Furnizarea informatiilor de contact.
![]() Paginile din interior de
nivel unu trebuie sa contina o descriere succinta a
subiectului acoperit precum si legaturi catre paginile de nivel
doi care detaliaza fiecare parte a subiectului, resursele suplimentare
fiind plasate in pagini de nivelul trei. O pagina de nivelul doi care
ofera pe langa text si imagini explicative ale unui anumite
notiuni poate fi legata de pagini de nivel trei care contin
imaginile. Cand vizitatorul face click pe un anumit text aflat in pagina de
nivel doi se deschide pagina de nivel trei cu imaginea explicativa.
Avantajul acestei abordari este descongestionarea paginilor de nivelul doi
care cuprind detalierea subiectului.
Paginile din interior de
nivel unu trebuie sa contina o descriere succinta a
subiectului acoperit precum si legaturi catre paginile de nivel
doi care detaliaza fiecare parte a subiectului, resursele suplimentare
fiind plasate in pagini de nivelul trei. O pagina de nivelul doi care
ofera pe langa text si imagini explicative ale unui anumite
notiuni poate fi legata de pagini de nivel trei care contin
imaginile. Cand vizitatorul face click pe un anumit text aflat in pagina de
nivel doi se deschide pagina de nivel trei cu imaginea explicativa.
Avantajul acestei abordari este descongestionarea paginilor de nivelul doi
care cuprind detalierea subiectului.
![]() Legaturile dintre pagini depind de structura site-ului.
Pentru a realiza o navigare logica si eficienta in cadrul
site-ului instrumentele de navigare trebuie sa fie perfect adaptate
modului in care sunt create legaturile dintre pagini si sa ofere
indicii vizuale asupra functiei lor. Este recomandat ca instrumentele de
navigare sa fie aceleasi in toate paginile. O bara de navigare
este plasata acolo unde vizitatorii sunt obisnuiti sa o
caute: in partea superioara a paginilor, in stanga sau in dreapta paginii.
Legaturile dintre pagini depind de structura site-ului.
Pentru a realiza o navigare logica si eficienta in cadrul
site-ului instrumentele de navigare trebuie sa fie perfect adaptate
modului in care sunt create legaturile dintre pagini si sa ofere
indicii vizuale asupra functiei lor. Este recomandat ca instrumentele de
navigare sa fie aceleasi in toate paginile. O bara de navigare
este plasata acolo unde vizitatorii sunt obisnuiti sa o
caute: in partea superioara a paginilor, in stanga sau in dreapta paginii.
Daca site-ul este de dimensiuni mari este indicat sa se foloseasca o pagina speciala care sa reprezinte harta site-ului si sa existe legatura catre ea in bara principala de navigare din cadrul fiecarei pagini.
![]() Structura unei pagini web cuprinde elementele care se
regasesc cel mai frecvent in continutul unei pagini web. Acestea
sunt:
Structura unei pagini web cuprinde elementele care se
regasesc cel mai frecvent in continutul unei pagini web. Acestea
sunt:
titlul paginii: apare in bara de titlu a programului de navigare pe Internet utilizat si serveste la identificarea paginii si a continutului acesteia si pentru facilitarea cautarii acesteia pe Internet;
subtitlurile (titlurile interne): servesc la structurarea logica a continutului paginii in sectiuni distincte facilitand parcurgerea acesteia in raport cu interesul celui care o vizualizeaza;
continutul paginii: cuprinde informatiile pe care site-ul intentioneaza sa le transmita publicului vizat. Pentru prezentarea acestora pot fi utilizate diferite texte, imagini, elemente grafice, sunete sau alte elemente de continut, in combinati, pentru a face site-ul cat mai atractiv;
lista: reprezinta un element de continut și mod de prezentare (formatare) care poate fi utilizat pentru structurarea si prezentarea informatiilor incluse in paginile web. Utilizarea acesteia face ca site-ul sa aiba mai multa claritate si sa fie mai concis in prezentarea si urmarirea informatiilor incluse in paginile web;
hyperlink-urile: ofera posibilitatea urmaririi doar a acelor sectiuni de care este interesat 'navigatorul', fie in cadrul aceleiasi pagini,fie in alte pagini ce au un continut similar sau asociat paginii vazute initial, fie chiar alte site-uri avand legatura directa cu continutul informatiilor prezentate in pagina accesata initial;
informatiile de contact: numele, prenumele si elementele de localizare (adresa postala, numar de telefon sau fax, adresa de e-mail, etc.) ale persoanei (persoanelor) care au creat, administreaza sau detin pagina accesata.
Competenta: Formateaza elementele de conținut ale sistemului cu ajutorul software-lui specific
Obiectivul/obiective vizate:
La sfarșitul acestei activitați vei fi capabil sa:
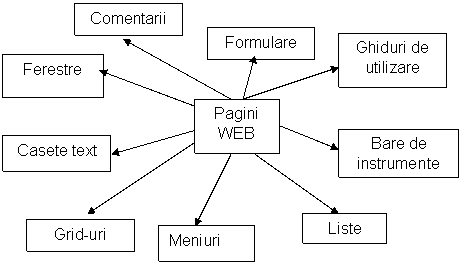
Cunoști elemente ca: formulare , meniuri, bare de instrumente, meniuri, butoane, casete text, liste, ferestre, grid-uri, comentarii, ghiduri de utilizare
Utilizezi elemente ca: formulare , meniuri, bare de instrumente, meniuri, butoane, casete text, liste, ferestre, grid-uri, comentarii, ghiduri de utilizare
Creezi elemente ca: formulare , meniuri, bare de instrumente, meniuri, butoane, casete text, liste, ferestre, grid-uri, comentarii, ghiduri de utilizare
Durata: 45 minute
 Tipul
activitatii: Diagrama paianjen
Tipul
activitatii: Diagrama paianjen
Sugestii:
elevii se pot organiza in grupe mici (2 - 3 elevi) sau pot lucra individual
Sarcina de lucru: Folosind surse diferite (internet, manual, reviste de specialitate, caietul de notițe etc) obțineți informații despre : formulare , meniuri, bare de instrumente, butoane, casete text, liste, ferestre, grid-uri, comentarii, ghiduri de utilizare și organizați-le dupa modelul urmator:

Competenta: Formateaza elementele de conținut ale sistemului cu ajutorul software-lui specific
Obiectivul/obiective vizate:
La sfarșitul acestei activitați vei fi capabil sa:
Cunoști modul de includere a diferitelor elemente intr-o pagina web
Recunoști diferite elemente ale unei pagini web
Utilizezi elemente web
 Durata: 45 minute
Durata: 45 minute
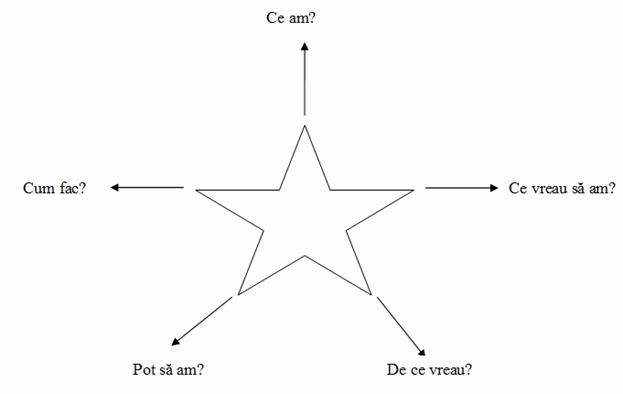
Tipul activitatii: Starbursting
Sugestii:
elevii se pot organiza in grupe mici (2 - 3 elevi) sau pot lucra individual, rezultatul fiind prezentat in fața clasei.
Sarcina de lucru: Folosind surse diferite (internet, manual, reviste de specialitate, caietul de notițe etc) adunați informații despre modul de amplasare a elementelor intr-o pagina web. Ajutați-va de intrebari precum cele de mai jos:

1. Ce elemente vreau sa in pagina?
2. Ce vreau sa obtin?
3. De ce amplasez elementele in acest mod?
4. Pot sa distribui elementele in acest mod?
5. Cum fac distribuirea diferitelor elemente in pagina?
Copyright © 2024 - Toate drepturile rezervate