 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Crearea aplicatiilor securizate
In acest laborator vom demonstra modul de realizare a unei aplicatii web securizate simple folosind Microsoft Visual Studio. Aceasta va folosi tehnica "Form autentication" pentru identificarea utilizatorului.
Se deschide Microsoft Visual Web Developer 2008 Express Edition si se creaza un proiect nou de tipul ASP.NET Web Application, folosind limbajul C#. Proiectului i se va da numele: "DemoSecuritate" Observam ca implicit se creaza pagina Default.aspx. Aceasta este pagina implicita a site-ului web creat in acest laborator. In afara de acesta, se mai creaza automat fisierul Web.config - fisier in care sunt pastrate setarile referitoare la noul site web.
In SolutionExplorer se acceseaza prin dublu-click fisierul Web.config. Se poate observa faptul ca acesta este un fisier xml. Se localizeaza tag-ul autentication care arata in acest moment astfel: <authentication mode Windows />. Se inlocuieste acest tag cu constructia:
<authentication mode Forms >
<forms loginUrl LogIn.aspx >
<credentials passwordFormat SHA1 >
</credentials>
</forms>
</authentication>
Setarile de mai sus permit autentificarea de tip - "Form autentication", directionand cererile primite de la utilizatorii nelogati catre pagina LogIn.aspx, si permite criptarea parolelor folosind algoritmul SHA1. Pentru a face necesara autentificarea, atunci cand se acceseaza site-ul adaugati urmatorul element in fisierul Web.config:
<authorization>
<deny users />
</authorization>
Aceste setari interzic accesul utilizatorilor neautentificati, afisand in acest caz formularul de autentificare.
In cele ce urmeaza vom crea formularul de autentificare.
In fereastra SolutionExplorer se acceseaza prin click dreapta pe radacina proiectului meniul contextual din care se alege optiunea: Add > New Item. Din lista se alege Web Form. Numele va fi: LogIn.aspx. Dupa care se face click pe ok.
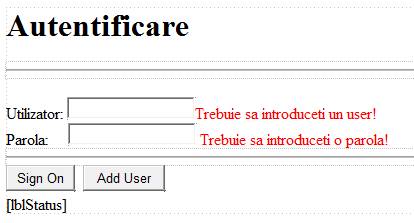
Folosindu-ne de fereastra Toolbox, scriem pe pagina textul, asa cum este scris in figura de mai jos si introducem din toolbox elementele indicate in tabelul de sub figura. Modificam corespunzator proprietatile obiectelor adaugate. In final, forma trebuie sa arate ca in figura1.

Figura 1. Interfața grafica a aplicației
|
Tip control |
Proprietate |
Valoarșe |
|
TextBox |
ID |
txtUserName |
|
RequiredFieldValidator |
ID |
vldUserName |
|
ControlToValidate |
txtUserName |
|
|
ErrorMessage |
Trebuie sa introduceti un user! |
|
|
TextBox |
ID |
txtPassword |
|
TextMode |
Password |
|
|
RequiredFieldValidator |
ID |
vldPassword |
|
ControlToValidate |
txtPassword |
|
|
ErrorMessage |
Trebuie sa introduceti o parola! |
|
|
Button |
ID |
butSignOn |
|
Text |
Sign On |
|
|
Button |
ID |
butAddUser |
|
Text |
Adauga Utilizator |
|
|
Visible |
False |
|
|
Label |
ID |
lblStatus |
Deoarece se foloseste autentificarea, la inceputul fisierului sursa ce contine clasa formularului se va importa namespace-ul System.Web.Security dupa cum se poate vedea mai jos:
using System.Web.Security;
Deoarece se foloseste clasa DataSet, la inceputul fisierului sursa ce contine clasa formularului se va importa namespace-ul System.Data dupa cum se poate vedea mai jos:
using System.Data;
Vom crea un handler de evenimente pentru apasarea butonului "Sign On". Pentru aceasta vom face dublu click pe buton. In fisierul sursa LogIn.aspx.cs vom fi conduși sa editam metoda nou adaugata butSignOn_Click. Adaugam codul de mai jos:
protected void butSignOn_Click(object sender, EventArgs e)
// Keep track of tries.
ViewState['Tries'] = System.Convert.ToInt32(ViewState['Tries'
if (System.Convert.ToInt32(ViewState['Tries']) > 3)
Response.Redirect('Denied.htm'
}
Observam faptul ca verificarea existentei parolei se face folosind methoda UserExists iar verificare parolei se face folosind mehoda PasswordValid. Codul mathodei UserExists este reprodus mai jos:
private bool UserExists(string UserName)
catch
// Otherwise, return false
return false;
Se va implementa methoda PasswordValid care verifica daca parola introdusa este cea corecta:
private bool PasswordValid(string UserName, string Password)
catch
// Otherwise, return false.
return false
Observam ca aceste doua methode citesc datele din fisierul "Users.xml". In consecinta trebuie sa cream acest fisier si sa-l introducem in proiect. Pentru aceasta in fereastra SolutionExplorer se acceseaza prin click dreapta pe radacina proiectului meniul contextual din care se alege optiunea: Add > New Item. Din lista se alege XML File. Numele va fi: Users.xml Dupa care se face click pe ok.
Se deschide fisierul nou creat si se introduce urmatorul tag XML:
<users name password />
In locul acestuia vor fi introduse informatiile despre utilizatori.
Vom crea un handler de evenimente pentru apasarea butonului "Adauga Utilizator". Pentru aceasta vom face dublu click pe buton. In fisierul sursa Default.aspx.cs vom fi conduși sa editam metoda nou adaugata butAddUser_Click. Adaugam codul de mai jos:
protected void butAddUser_Click(object sender, EventArgs e)
else
// Display failure.
lblStatus.Text = 'User could not be added. Choose a different name.'
Observam ca adaugarea propriu-zisa a utilizatorului se face folosind methoda AddUser al carei cod sursa este reprodus mai jos:
private bool AddUser(string UserName, string Password)
// Otherwise, add user to XML file.
DataSet dsUsers = new DataSet
// Use error handling in case is file missing.
try
catch
In cele ce urmeaza vom crea un formular care afiseaza informatiile despre utilizatorul logat..
In fereastra SolutionExplorer se acceseaza prin click dreapta pe radacina proiectului meniul contextual din care se alege optiunea: Add > New Item. Din lista se alege Web Form. Numele va fi: UserInfo.aspx. Dupa care se face click pe ok.
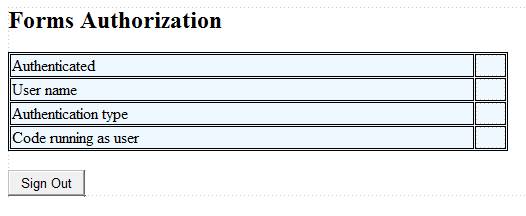
Formularul va arata la fel ca cel din imaginea de mai jos, iar codul pentru design este reprodus sub figura:

<form id='form1' runat='server'>
<div>
<H2>Forms Authorization</H2>
<TABLE id='tblUser' borderColor='black' cellSpacing cellPadding width bgColor='aliceblue' border='1'>
<TR>
<TD>Authenticated</TD>
<TD><SPAN id='spnAuthenticated' runat='server'></SPAN></TD>
</TR>
<TR>
<TD>User name</TD>
<TD><SPAN id='spnUserName' runat='server'></SPAN></TD>
</TR>
<TR>
<TD>Authentication type</TD>
<TD><SPAN id='spnAuthenticationType' runat='server'></SPAN></TD>
</TR>
<TR>
<TD>Code running as user</TD>
<TD><SPAN id='spnImpUser' runat='server'></SPAN></TD>
</TR></TABLE>
<P>
<asp Button id='butSignOut' runat='server' Text='Sign Out'
onclick='butSignOut_Click'></asp Button>
</P>
</div>
</form>
In modul design executam dublu-click pe forma intr-o zona unde nu exista elemente. Se va deschide handle-ul pentru evenimentul load al formularului "UserInfo.aspx". Pentru acesta se va introduce urmatorul cod:
protected void Page_Load(object sender, EventArgs e)
Acest cod este responsabil cu "umplutul" formularului cu datele despre utilizatori.
Deoarece se foloseste autentificarea, la inceputul fisierului sursa ce contine clasa formularului se va importa namespace-ul System.Web.Security dupa cum se poate vedea mai jos:
using System.Web.Security;
Vom crea un handler de evenimente pentru apasarea butonului "Sign Out". Pentru aceasta vom face dublu click pe buton. In fisierul sursa LogIn.aspx.cs vom fi conduși sa editam metoda nou adaugata butSignOut_Click. Adaugam codul de mai jos:
protected void butSignOut_Click(object sender, EventArgs e)
Sistemul de logare a fost conceput astfel incat dupa ce se introduce de 3 ori o parola gresita, acesta sa afiseze o pagina cu un mesaj de eroare.
In cele ce urmeaza vom crea pagina de eroare care va fi afisata dupa introducerea gresita a 3 parole consecutiv. In fereastra SolutionExplorer se acceseaza prin click dreapta pe radacina proiectului meniul contextual din care se alege optiunea: Add > New Item. Din lista se alege HTML Page. Numele va fi: Denied.htm. Dupa care se face click pe ok.
Formularul va arata la fel ca cel din imaginea de mai jos:

Copyright © 2025 - Toate drepturile rezervate