 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Utilizarea tabelelor pentru prezentarea informatiei
Tabelele constituie un instrument deosebit de puternic in prezentarea datelor din lumea web-ului. Utilizarea lor initiala se limita la prezentarea intr-o forma compacta si comprehensibila a datelor preluate din foile de calcul sau din bazele de date, dar in ultima vreme sunt tot mai mult folosite pentru realizarea designului siturilor web (pozitionarea elementelor componente ale paginii, realizarea meniurilor dinamice, e.t.c)
Tabelele sunt introduse in document prin utilizarea marcajului <TABLE>. Limbajul HTML ia in considerare urmatoarele elemente pentru construirea unui tabel (unele sunt optionale):
In HTML, construirea unui tabel se face rand cu rand, specificand celulele de pe fiecare linie. Prima linie este considerata ca fiind capul de tabel, unde se precizeaza ce fel de date sunt continute in coloanele respective. Linia se specifica prin tagul <TR> </TR> celulele de date ale tabelului sunt introduse prin marcajul <TD> </TD>, iar celulele cap de tabel prin <TH> </TH>.
Tabelul de mai jos:
|
Nume |
Telefon |
|
Thomas Cormen |
0800800800 |
|
Donald Knuth |
0800434355 |
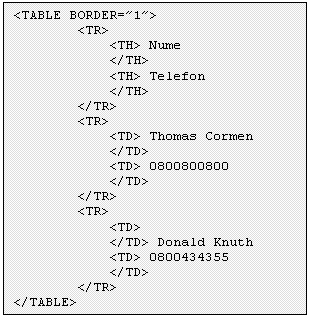
se obtine cu urmatorul cod Html:

S-a folosit atributul BORDER="valoare" pentru a desena un tabel in care se afiseaza liniile ce formeaza celulele. Absenta atributului determina obtinerea unui tabel fara liniatura.
Celulele tabelului, fie ca fac parte din capul de tabel sau sunt celule obisnuite, pot contine orice marcaj acceptat de HTML, inclusiv legaturi sau alte tabele. Celulele vide nu sunt afisate dar, daca dorim acest lucru, trebuie sa introducem macar un tag <BR> pentru a face celula vizibila.
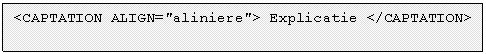
Pentru atasarea unei explicatii se foloseste marcajul:

unde tipul de aliniere poate fi:
Marcajul pentru explicatie trebuie plasat imediat dupa eticheta TABLE, inainte de a se incepe definirea randurilor tabelului.
Alinierea datelor in celulele tabelului se poate face prin doua atribute:
Atributele de aliniere pot fi plasate in etichetele ce delimiteaza liniile si in tagurile ce definesc celulele. Daca plasam atributul ALIGN="left" in tagul TABLE, textul care urmeaza tabelului 'curge' pe langa acesta (tabelul este aliniat in stanga ferestrei navigatorului iar in dreapta sa se afiseaza textul.
Folosirea atributului ALIGN="right" plaseaza tabelul in marginea dreapta iar textul 'curge' in partea stanga a tabelului.
Reluam primul exemplu, utilizand o aliniere diferita pentru liniile si celulele tabelului:
|
Nume si prenume |
Telefon |
|
| |
|
|
0800434355 |
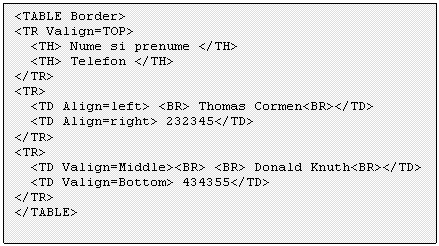
iar sursa Html este:

Alinierea tabelului in cadrul documentului se realizeaza incluzand atributul Align="left | right | center" in marcajul Table.
Alte doua atribute importante ce pot fi utilizate in conjunctie cu Table sunt:
CELLSPACING = "n" - stabileste marimea (in pixeli) a intervalului dintre celulele tabelului
CELLPADDING= "n" - stabileste marimea (in pixeli) a zonei dreptunghiulare de protectie din interiorul celulelor (continutul celulei nu este afisat chiar de langa chenar )
Daca dorim sa organizam datele in tabel astfel incat este nevoie ca o celula sa se intinda pe mai multe linii sau coloane, avem la dispozitie atributele:
COLSPAN = n - permite unei celule sa se intinda pe n coloane;
ROWSPAN = n - permite unei celule sa se intinda pe n randuri;
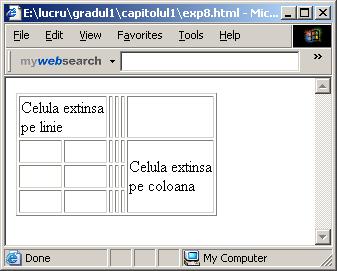
Cele doua atribute pot fi plasate in tagurile folosite pentru specificarea celulelor de date. Celulele de date se pot extinde intotdeauna in jos si/sau spre dreapta. Exemplul urmator arata cum se construiesc tabele cu celule extinse.
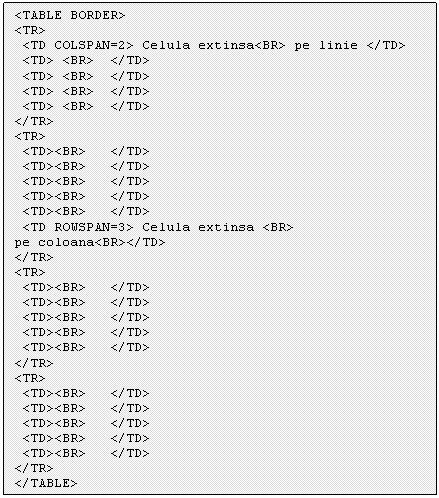
Sursa Html folosita in exemplu este:

iar efectul este:

Exemplul 1.8. Tabel cu celule extinse
Copyright © 2025 - Toate drepturile rezervate