 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Obiectivele proiectului si analiza cerintelor
1 Obiectivele proiectului
Obiectivul acestui proiect consta in etalarea modului in care se poate construi un website constitui din pagini web dinamice prin realizarea unei aplicatii grafice web care sa poata gestiona un numar mare de conturi ale utilizatorilor. Cu alte cuvinte, aplicatia consta intr-o pagina web dinamica ce creaza si gestioneaza conturi (profile) pentru utilizatori. Astfel, utilizatorii isi pot crea, accesa si personaliza o pagina web numai a lor.
Aplicatia pune la dispozitia utilizatorilor instrumentele necesare crearii unui cont, precum si un sablon de pagina web pe care utilizatorii il pot personaliza prin adaugarea de informatii personale, imagini, se poate modifica fundalul si melodia de fundal.
Toate informatiile utilizatorilor trebuie stocate intr-o baza de date pe server, iar la logarea utilizatorului, se va afisa pagina corespunzatoare acelui utilizator.
Daca un utilizator nu mai doreste sa aiba un cont pe aceasta paginaa web, aplicatia va dispune de metodele necesare stergerii de pe server a contului, impreuna cu imaginile si melodia de fundal a utilizatorului.
2 Cerintele proiectului
Cerintele acestui proiect trebuie sa le indeplineasca, tinand cont de obiectivele prezentate, sunt urmatoarele:
Realizarea unei aplicatii prin care se poate observa modul in care se construiesc paginile web dinamice;
Aplicatia trebuie sa gestioneze in mod dinamic un numar mare de conturi ale utilizatorilor, fiecare cont materializandu-se printr-o pagina web corespunzatoare unui utilizator;
Se vor putea creea noi conturi de catre utilizatori prin specificarea informatiilor de catre acestia;
Aplicatia trebuie sa poata sa recunoasca utilizatorii cand acestia vor sa se logheze prin intermediul numelui de utilizator si a unei parole stabilite la crearea contului;
Aplicatia trebuie sa anunte utilizatorii care nu au introdus corect user-ul sau parola si sa le blocheze accesul la pagina lor pana cand informatiile corecte vor fi introduse;
Trebuie sa se creeze in mod dinamic si sa se afiseze, la logare, o pagina web individuala pentru fiecare utilizator. Aceasta pagina trebuie sa cuprinda informatiile utilizatorului si imaginea acestuia;
Utilizatorul va avea acces si la propria lui galerie foto;
Se vor putea adauga noi poze personale de catre utilizator la galeria foto;
Se vor putea sterge pozele vechi de catre utilizator;
Se va pune la dispozitie o pagina in care utilizatorul sa poata sa modifice informatiile despre contul lui, precum si imaginea lui;
Se vor pune la dispozitia utilizatorului instrumentele necesare stergerii propriului cont, ce implica si stergerea de pe server a imaginilor si melodiei personale a utilizatorului pentru a nu supraincarca serverul cu informatii inutile;
Utilizatorul poate sa isi modifice imaginea de fundal, putand alege ori una dintre imaginile prestabilite, ori o imagine personala;
Utilizatorul va putea sa adauge o melodie de fundal personala;
Utilizatorul poate sa iasa de pe pagina personala;
Aplicatia trebuie sa aiba un aspect placut si sa fie usor si intuitiv de utilizat.
3 Analiza cerintelor
Analizand cerintele proiectului, se constata ca este nevoie de a realiza o pagina web dinamica. Deoarece aplicatia va gestiona conturile mai multor utilizatori, putand fi create, modificate si sterse conturile, informatiile fiecarui utilizator trebuie sa fie stocate. Din acest motiv este nevoie de o metoda de a stoca informatiile utilizatorilor pe server.
Doua metode uzuale de a stoca informatiile sunt fie stocarea in fisiere XML fie itr-o baza de date MySQL. S-a ales stocarea intr-o baza de date MySQL deoarece se poate accesa mai rapid informatia, dar si pentru motivul ca este nevoie de a se stabili mai usor relatii intre diferitele informatii ale utilizatorilor.
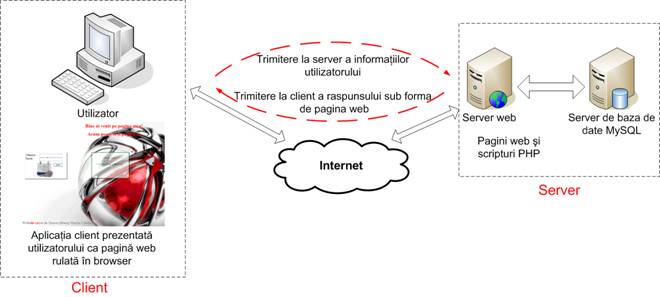
Trebuie precizat ca aplicatia este o aplicatie de tip client-server, deoarece pe computerul clientului se va afisa o interfata grafica prin care utilizatorul va putea trimite cereri la server pentru a crea, modifica, personaliza si sterge contul, precum si adaugarea si stergerea de imagini.
Serverul se va ocupa cu preluarea cererilor de la client si va efectua operatiile cerute de aplicatia client. Partea de server se va ocupa si cu conexiunea la baza de date MySQL in care sunt stocate informatiile utilizatorilor, dar si pentru a depozita imaginile si melodiile utilizatorului.
Pentru a putea crea o conexiune cu baza de date, dar si pentru a prelucra informatiile primite de la client, se vor utiliza scripturi PHP. Limbajul PHP este deja consacrat in astfel de aplicatii.
Pentru a putea identifica in mod unic utilizatorul se va utiliza sistemul bazat pe nume utilizator si parola.
Aplicatia client va trebui sa fie rulata prin intermediul unui browser de internet, pentru a putea fi accesata de oriunde. Din acest motiv aplicatia client trebuie sa fie realizata in limbajul HTML. Deoarece aplicatia trebuie sa aiba un aspect grafic placut si sa trateze diferite evenimente, este necesara utilizarea limbajului JavaScript.

Figura 1 Principiul aplicatiei client-server
Aplicatia va fi formata din mai multe pagini web. Din acest motiv aplicatia este modulara, putand fi creata modul cu modul. Principiul ales in comunicarea utilizatorului cu serverul este simplu: informatiile clientului se vor trimite la un script PHP prin intermediul formularelor HTML. Scripturile PHP vor prelucra informatiile clientului si vor forma o pagina web in care vor fi incluse informatiile utilizatorului, informatii preluate din baza de date.
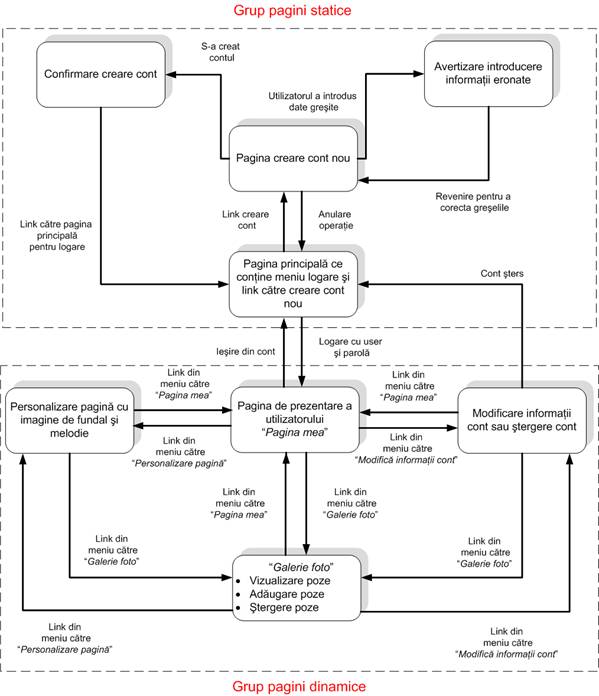
Din cerintele proiectului se deduce ca aplicatia grafica trebuie sa contina doua parti functionale. Prima parte este comuna tuturor utilizatorilor si va contine pagina principala a website-ului, pagina in care utilizatorul se poate loga prin nume utilizator si parola, precum si pagina in care utilizatorul isi poate crea un cont nou sau cea de confirmare a crearii contului. La aceste doua pagini se mai adauga pagina cu avertizarea la introducerea incorecta a numelui utilizatorului si/sau a parolei, precum si diferite pagini care avertizeaza utilizatorul de diferite actiuni gresite pe care le-a produs.
Aceasta prima parte are un aspect prestabilit si nu se modifica in functie de utilizator.
A doua parte a aplicatiei este formata dintr-un grup de pagini dinamice, generate in mod diferit pentru fiecare utilizator in parte. Aceasta parte trebuie sa cuprinda urmatoarele pagini web: o pagina in care sunt prezentate informatiile utilizatorului (nume, prenume, varsta, data nasterii, scurta descriere), imaginea lui precum si niste pictograme ale pozelor personale din galeria foto.

Figura 2 Schema functionala a aplicatie. Modul in care se
interconecteaza diferite pagini web.
Prin intermediul unui meniu se vor putea accesa alte pagini cum ar fi: galeria foto in care se pot vizualiza, adauga si sterge poze personale, o pagina in care se pot modifica informatiile utilizatorului sau se poate sterge contul si o pagina in care se poate modifica imaginea de fundal sau melodia de fundal.
Datorita metodelor de personalizare aceste pagini vor fi diferite de la un utilizator la altul. Trecerea de la partea statica a aplicatiei la partea dinamica se realizeaza prin intermediul logarii utilizatorului cu numele utilizatorului si parola.
Copyright © 2025 - Toate drepturile rezervate