 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Orice document, fie ca este unul clasic, tiparit, fie un document electronic, are o anumita structura fizica si logica, ce ajuta la buna receptare a mesajului transmis.
Documentul web va putea fi structurat utilizand modalitatile uzuale, fizice, orientate catre modul de afisare - titluri, paragrafe - dar avem la dispozitie si elemete noi, care permit definirea structurii documentului din punct de vedere logic. Primele se numesc stiluri fizice, iar cele din a doua categorie se numesc stiluri logice sau elemente phrase.
Convenim sa numim element o sectiune a documentului hipermedia. Exista elemente inline, care pot contine, la randul lor, alte elemente.
Pentru
ierarhizarea sectiunilor documentului se pot utiliza diferite nivele de
titluri, acestea diferind prin marime si 'ingrosare'.
Titlurile nu sunt numerotate, dar navigatoarele afiseaza titlurile astfel
incat sa iasa in evidenta fata de textul obisnuit. Lungimea
unui titlu nu este limitata.
Limbajul Html defineste sase nivele de titluri intr-un document, fiind folosite tag-urile:

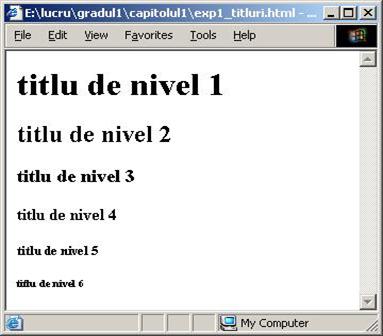
Titlul de nivel 1 este cel de dimensiunea si grosimea maxima, iar titlul de nivel 6 este de dimensiunea si grosimea minime. Exemplul 1.1 este edificator in acest sens:

Exemplul 1.1 Aspectul titlurilor intr-un document web
In mod implicit, adica in lipsa oricarei formatari, textul este scris de la un capat la altul al ferestrei navigatorului, cu un singur spatiu intre cuvinte, indiferent de numarul spatiilor existente in document. La umplerea unui rand cu text, navigatorul afiseaza textul ramas pe linia urmatoare.
Din punct de vedere logic, urmarirea ideilor dintr-un document este facilitata de structurarea acestuia in paragrafe.
Marcajul utilizat pentru definirea unui paragraf este:
![]()
Debutul unui paragraf nu este marcat printr-o aliniere diferita a primei linii, ca in formatarea unui document clasic, ci se lasa o linie alba intre doua paragrafe.
Marcajul <P> a fost initial, in standardul HTML 2.0, un marcaj vid, dar ulterior a fost definit ca marcaj container. Navigatoarele considera ca un paragraf ia sfarsit la intalnirea unui nou paragraf, dar este indicat ca acest marcaj sa fie folosit ca marcaj container.
Elementele continute intr-un paragraf sunt aliniate implicit la stanga.
Dupa cum aminteam mai sus, linia de text se termina la atingerea capatului din dreapta al ferestrei navigatorului. Terminarea unui rand intr-un anumit loc se realizeaza prin plasarea unui marcaj vid <BR>. Acesta se comporta similar marcajului pentru paragrafe, dar pastreaza elementele care urmeaza in cadrul aceluiasi paragraf Elementele care urmeaza vor fi afisate de la inceputul randului care urmeaza, daca nu se specifica o alta valoare pentru atributul Clear.
Sintaxa marcajului este:
![]()
Formatarile specifice stabilite pentru elementele anterioare marcajului <BR> se pastreaza si pentru randurile urmatoare.
O alta modalitate de a introduce un text cu formatari specifice este aceea de a defini o sectiune de text preformatat de o dimensiune specificata:
![]()
Sectiunea de text preformatat permite pastrarea formatarilor originale, referitoare la spatierea textului si la numarul de linii pe care se intinde. Navigatorul afiseaza sectiunea folosind un font monospatiat, din familia de fonturi Courier. Intr-un text preformatat este permisa utilizarea oricaror marcaje de formatare asupra textului.
De multe ori, pentru a separa doua sectiuni ale unui document se introduce o linie orizontala care le separa:
![]()
Caracteristicile unei linii, care pot fi specificate prin atributele specifice, sunt: grosimea, culoarea, respectiv lungimea liniei.
Cele mai utilizate marcaje orientate catre modul de afisare a textului in navigator sunt:

Marcajele pentru evidentierea unei sectiuni trebuiesc utilizate cu multa grija si numai atunci cand evidentierea anumitor pasaje, notiuni sau denumiri este strict necesara. Utilizarea fara discernamant a marcajelor de evidentiere fizica poate produce confuzii pentru cititorul documentului: text ingrosat confundat cu titlurile sau text subliniat care se confunda cu o hiperlegatura.
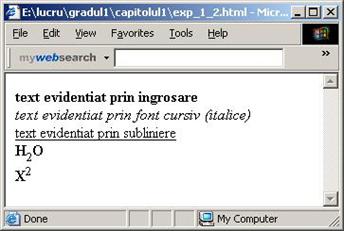
Se pot realiza combinatii ale acestor marcaje pentru a aplica mai multe formatari aceluiasi element, asa cum se poate observa si in exemplul de mai jos.

Exemplul 1.2 Marcaje fizice pentru formatarea
textului
Marcajele logice permit evidentierea elementelor text ale documentului din punct de vedere al structurii si scopului acestora. In privinta afisarii elementelor marcate cu etichete logie navigatoarele au un rol foarte important. Chiar daca exista diferente de interpretare ale aceleiasi etichete de catre diferite browsere, importanta este evidentierea scopului si structurii logice a elementului respectiv. In plus, autorul documentului este eliberat de responsabilitatea privind modul de afisare a elementelor documentului, acesta putandu-se concentra asupra structurii logice.
Standardul HTML 4.0 face doar recomandari privind modul de afisare a elementelor logice, browserele fiind libere sa ia in considerare sau nu aceasta recomandare. Exista elemente logice care nu sunt recunoscute de toate navigatoarele aflate in uz.
Atunci cand autorul unui document hipermedia doreste sa evidentieze anumite cuvinte sau grupuri de cuvinte are la dispozitie, pe langa marcajele fizice corespunzatoare, doua marcaje logice pentru evidentierea simpla si intarita:

Primul marcaj realizeaza intarirea simpla a unei sectiuni, prin afisarea acesteia cu litere cursive, iar cel de-al doilea permite evidentierea intarita, pentru care se utilizeaza afisarea cu litere ingrosate.
Adesea, documentul contine citate, de dimensiuni mai mici sau mai mari. Creatorul documentului poate evidentia atat textul citatelor cat si sursa de provenienta a acestora prin utilizarea marcajelor urmatoare:

Primul marcaj permite introducerea citatelor lungi, care se intind pe mai multe linii. Pentru afisarea acestui tip de citat se utilizeaza un paragraf nou, indentat la stanga si, in multe navigatoare, afisat cu font cursiv. Se poate specifica si adresa sitului web de unde a fost preluat citatul prin utilizarea atributului Cite=URL in conjunctie cu marcajul BLOCKQUOTE.
Marcajul Q se foloseste pentru introducerea unor citate scurte, adesea limitate la cateva cuvinte si pentru care nu este nevoie de indentare. Majoritatea navigatoarelor afiseaza citatele scurte cu caractere cursive.
Sursa unui citat(autorul, publicatia unde a aparut) poate fi specificata prin marcajul CITE, textul continut fiind afisat cu font cursiv.
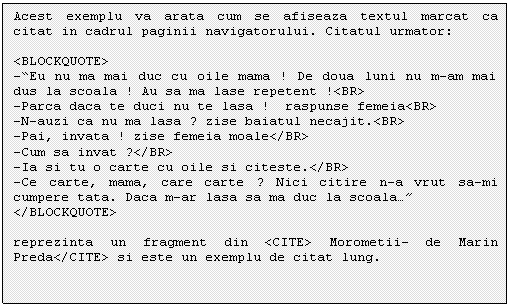
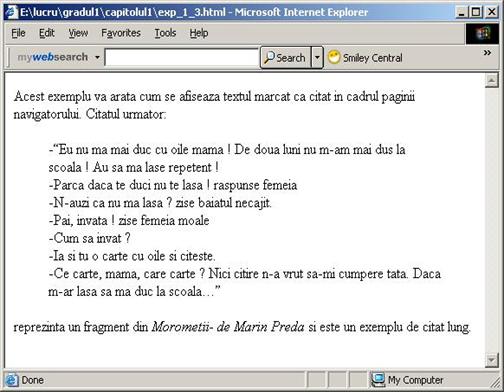
Urmatorul cod HTML a fost utilizat pentru a genera Exemplul 1.3


Exemplul 1.3 Modul de afisare al unui citat lung
Evidentierea unor termeni care urmeaza a fi definiti sau a unor prescurtari - acronime - se realizeaza cu ajutorul marcajelor:

Multe documente hipermedia aflate in spatiul WWW contin descrieri ale unor algoritmi sau a unor aplicatii software. HTML 4.0 pune la dispozitia creatorilor acestor documente un set de etichete pentru formatarea portiunilor de cod sursa si a exemplelor de date de intrare si iesire.

Eticheta CODE permite introducerea de linii de cod dintr-un program sursa scris intr-un limbaj de programare oarecare. La finalul fiecarei linii de cod este nevoie sa utilizam un marcaj <BR> pentru intreruperea liniei. De asemenea, daca exemplul de program contine operatorii < si > acestia nu vor putea fi afisati in mod normal, deoarece se utilizeaza pentru delimitarea etichetelor HTML. In acest caz putem utiliza caracterele speciale <, respectiv > Pentru introducerea de spatii suplimentare (va reamintiti ca navigatoarele afiseaza implicit un singur spatiu separator intre doua cuvinte) vom folosi caracterul
Afisarea sectiunii marcate cu eticheta CODE se face utilizand un font monospatiat.
In descrierea semnificatiei unei variabile se va evidentia variabila descrisa prin eticheta VAR. Tipul fontului folsit pentru afisare este cel cursiv.
Pentru afisarea exemplelor de date de intrare se utilizeaza fonturi monospatiate ingrosate, iar pentr exeplele de adte de iesire se folosesc fonturi monospatiate normale, desi aprecierea asupra modului de afisare este lasata la latitudinea browserului.
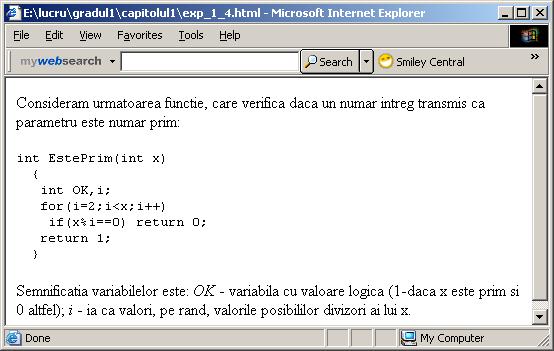
Exemplul 1.4. arata modul de utilizare al acestor marcaje:

Exemplul 1.4 Scrierea si explicarea unui fragment de cod sursa C++
Codul Html corespunzator este:

Chiar daca etichetele descrise mai sus nu vor fi utile tuturor creatorilor documentelor web, orice document trebuie sa contina datele de contact ale autorului(nume, prenume, e-mail, telefon, adresa paginii personale, adresa de domiciliu). Pentru evidentierea acestora se utilizeaza eticheta <ADDRESS>
![]()
Pentru afisare se recomanda utilizarea unui stil de font cursiv. Se poate include in informatiile de contact si o hiperlegatura catre pagina web a autorului sau catre clientul e-mail.
Multe dintre etichetele descrse mai sus exista inca de la inceputurile limbajului HTML. Doua noi etichete au fost introduse pentru a evidentia sectiunile unui document care trebuiesc revizuite, adaugate ori sterse:

Aceste etichete sunt utile atunci cand documentul este dezvoltat in colaborare de mai multe persoane. Se poate preciza adresa unui document care explica ratiunea modificarii propuse (cite=URL) si data cand au fost operate modificarile.(TimeDate=date). In acest mod se poate urmari istoricul modificarilor suferite de un document.
Pentru afisare se propune folosirea fontului subliniat pentru INS si a fontului taiat cu o linie pentru DEL. Din pacate exista putine browsere care recunosc aceste doua etichete.
Copyright © 2025 - Toate drepturile rezervate