 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
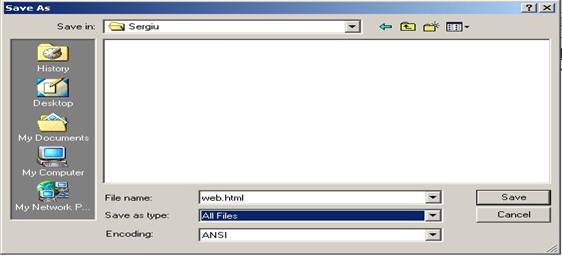
Creati cu Notepad fisierul web.html
Atentie ! Acest fisier trebuie sa fie de tip text dar sa aiba extensia html.
In orice afacere, crearea unei imagini a companiei si promovarea acesteia pe piata, prezinta o importanta primordiala. Una din cele mai moderne si eficiente solutii pentru promovarea imaginii este dezvoltarea unui site web.
Prin crearea unuei pagini de Internet va puteti prezenta compania si produsele unei piete foarte extinse la preturi reduse. Unul din avantaje il reprezinta faptul ca veti crea posibilitatea de a fi contactati de oriunde din lume.
Vizualizati documentul cu un browser ( Internet Explorer, Netscape ).
Remarcati ca desi puteti vedea toate informatiile, aspectul este absolut nesatisfacator.
Pentru ca fisierul sa se salveze cu extensia html, in sectiunea File name scrieti numele sub care vreti sa se faca salvarea, urmat de caracterul punct (.) si extensia html; iar in sectiunea Save as type alegeti All Files.

Browserele recunosc si extensia htm.
Puteti schimba extensia si prin redenumirea fisierului. (click dreapta pe numele fisierului -> Rename ).
Odata ce Windows asociaza un nou tip acestiu fisier, puteti observa ca iconita asociata se schimba, aparand simbolul de la browserul implicit. Apasand dublu click pe acest fisier se lanseaza in executie browserul, iar acesta afiseaza continutul fisierului.
Tot pentru a deschide fisierul puteti rula Internet Explorer iar in Adress Bar sa scrieti calea si numele fisierului pe care doriti sa-l vizualizati; sau se poate selecta File -> Open -> Browse si sa cautati pe disk fisierul dorit.
Limbajul HTML este un limbaj interpretativ, browserele interpretand caracter cu caracter informatia din fisier. Astfel sunt ignorate caracterele enter si tab introduse de utilizator. Pentru a trece la un rand nou sau pentru a modifica aspectul textului se folosesc marcajele, tag-urile.
Formatati textul de la exercitiul precedent pentru a arata ca mai sus.
Redeschideti fisierul sursa (daca l-ati inchis) cu un editor de texte (Notepad).
Dupa titlu si dupa fiecare paragraf, introduceti un marcaj <BR>. Remarcati efectul. Dublati marcajele <BR>.
Marcajul <BR> insereaza un sfarsit de linie.
Pentru a vizualiza schimbarile facute nu uitati sa salvati fisierul sursa, apoi in browser apasati click pe butonul Refresh (F5).
Pentru a evidentia titlul, utilizati pe rand marcajele <H1> . </H1>, <H2> . </H2>.
Utilizati marcajul <B> . </B> pentru a evidentia toate aparitiile cuvantului web si marcajul <I> . </I> pentru a evidentia toate aparitiile cuvantului Internet.
1.3 Folositi pentru fiecare paragraf cate un marcaj <FONT> . </FONT> cu diferite optiuni pentru atributele SIZE=n si COLOR="#rrggbb".
Schimbati culoarea fundalului paginii in galben, utilizand pentru marcajul <BODY> atributul BGCOLOR="#rrggbb". Sesizati efectul.
1.4 Atasarea unu titlu la o pagina.
Utilizati in sectiunea HEAD, marcajul <TITLE> . </TITLE>, pentru a stabili titlul acestiu document web in "Promovarea prin web". Observati ca in bara de titlu a ferestrei apare textul respectiv.
Atentie ! Browserele, de obicei, trec cu vederea greselile si scaparile pe care web designerii le pot comite. Totusi nu "uitati" niciodata sa inserati tagul </TITLE>. Nu stiu de ce dar am observat ca in acest caz apar erori.
1.5 Formatari, alinieri, centrari.
Scrieti fiecare paragraf cu un alt font (Times New Roman, Arial, Comic Sans MS, Impact, Courier New), utilizand pentru marcajele <FONT> atributul FACE=" . Mariti numarul de paragrafe prin copiere si astfel puteti sesiza efectul obtinut prin utilizarea tuturor acestor fonturi, daca sunt instalate pe calculator.
Obs Cand scrieti o pagina web, ganditiva ca poate cel care vizualizeaza situl nu are toate fonturile instalate. Incercati sa folositi fonturile implicite din Windows.
Stergeti marcajele <BR> de la primele paragrafe. Utilizati la inceputul, respectiv sfarsitul paragrafelor marcajul <P> . </P>.
Modificati modul de aliniere utilizat in fiecare paragraf, utilizand pentru marcajele <P> atributul ALIGN=LEFT, ALIGN=JUSTIFY, ALIGN=CENTER, ALIGN=RIGHT. Sesizati efectul. Deplasati spre stanga marginea dreapta a browserului utilizat.
Centrati titlul documentului prin utilizarea marcajului <CENTER> . </CENTER>.
Inserati marcajul <HR> intre cele doua marcaje <br> de dupa titlu. Observati inserarea unei linii orizontale.
Inchideti Notepad. Inchideti browserul de de internet. Cautati cu Windows Explorer fisierul creat anterior. Lansati in executie fisierul cu un dublu click. In fereastra browserului selectati optiunile View -> Source.Observati ca s-a deschis Notepad si in aceasta maniera puteti aduce oricand modificari documentelor html.
Tocmai ati terminat de realizat prima pagina Web. Cum vi se pare
Tema:
Realizati cu Notepad fisierul cosbuc.html , care sa contina urmatorul text:
NUMAI UNA
de George Cosbuc
Pe umeri pletele-i curg rau
Mladie ca un spic de grau
Cu sortul negru prins in brau
O pierd din ochi de draga.
Pentru formatare utilizati marcajul <BR>.
Inserati caracterele cu diacritice romanesti utilizand codurile î pentru i, â pentru a, ã pentru a.
Modificati culorile pentru fundal si text, tipul si dimensiunea fonturilor utilizate, centrati titlul. Pozitionati mai spre dreapta numele autorului, introducand pentru fiecare spatiu cate un cod   utilizand semnul ; pentru separarea acestor coduri.
2. Liste si imagini
2.2 Creati cu Notepad documentul liste.html
Realizati succesiv urmatoarele fragmente ale unei pagini Web care contine liste. Copiati secventele de cod HTML care se repeta si realizati modificarile sugerate.
|
<HTML> <HEAD> <TITLE>Liste</TITLE> </HEAD> <BODY> <H2>Filme pentru copii</H2> <OL> <LI>Desene animate <LI>Filme cu animale <LI>Filme muzicale <LI>Filme de aventuri </OL> </BODY> </HTML> |
<HTML> <HEAD> <TITLE>Liste</TITLE> </HEAD> <BODY> <H2>Filme pentru copii</H2> <OL START=4> <LI>Desene animate <LI>Filme cu animale <LI>Filme muzicale <LI>Filme de aventuri </OL> </BODY> </HTML> |
|
Filme pentru copii 1. Desene animate 2. Filme cu animale 3. Filme muzicale 4. Filme de aventuri |
Filme pentru copii 4. Desene animate 5. Filme cu animale 6. Filme muzicale 7. Filme de aventuri |
|
Filme pentru copii Iii. Desene animate iv. Filme cu animale v. Filme muzicale vi. Filme de aventuri |
Filme pentru copii ● Desene animate ● Filme cu animale ● Filme muzicale ● Filme de aventuri |
|
Filme pentru copii ● Desene animate ♣ Filme cu animale ♥ Filme muzicale ♦ Filme de aventuri |
Filme pentru copii Desene animate a. Productii Walt Disney b. Productii Dream Works 2. Filme cu animale |
2.2 Realizati urmatoarea pagina web:
<H2>Definitii</H2>
<DL>
<DT>Film de desene animate
<DD>Film realizat dintr-o succesiune de desene a caror proiectie succesiva da impresia miscarii .
<DT>Film de aventuri
<DD>Film in care actiunea cuprinde numeroase fragmente in care personajele traverseaza situatii riscante si actioneaza cu mult curaj in vederea rezolvarii acestora.
</DL>
2.3 Inserarea de imagini
Realizati succesiv urmatoarele fragmente ale unei pagini web care contine imagini. Copiati secventele care se repeta. Sesizati efectul produs de fiecare secventa.
<HTML><HEAD><TITLE>Imagini</TITLE></HEAD>
<BODY><H2>Personajul preferat:</H2><IMG SRC="jerry.jpg">Jerry Mouse <BR> </BODY></HTML>
Verificati ce efect au atributele marcajului <IMG . >, prezentate in continuare.
Obs.! Fisierele cu imaginile respective trebuie sa existe pe calculator, in acelasi director cu fisierul html. Le puteti aduce de pe internet.
<IMG SRC="jerry.jpg" BORDER=4>
<CENTER><IMG SRC="jerry.jpg" ALT="Jerry Mouse"></CENTER>
<IMG SRC="jerry.jpg" ALIGN=LEFT>Jerry Mouse. Este unul dintre personajele cele mai iubite de catre copiii de toate varstele, dar si de numerosi adulti.
<P><IMG SRC="tom.jpg" ALIGN=TOP>Tom</P>
<IMG SRC="jerry.jpg" ALIGN=LEFT HSPACE=20 VSPACE=30>Jerry Mouse. Este unul dintre personajele cele mai iubite de catre copiii de toate varstele, dar si de numerosi adulti.
<BODY BACKGROUND="fundal.gif">
<BODY BACKGROUND="fundal.gif" BGPROPERTIES="fixed">
3. Legaturi, tabele, modificarea imaginilor
3.1 Realizati in directorul dv. un site despre personaje din desene amimate, site format dintr-o pagina principala (index.html) si trei pagini legate de aceasta (mickey.html, donald.html si pluto.html), dupa modelul alaturat.
|
index.html <HTML> <HEAD> <TITLE>Index</TITLE></HEAD> <BODY> <H1>PERSONAJE DIN DESENE ANIMATE</H1> <OL TYPE=1> <LI><A HREF="mickey.html">Mickey Mouse</A> <LI><A HREF="donald.html">Donald Duck</A> <LI><A HREF="pluto.html">Pluto</A> </OL> </BODY> </HTML> |
Mickey.html <HTML> <HEAD> <TITLE>Mickey</TITLE></HEAD> <BODY> <H3>Mickey Mouse</H3><BR><BR> <IMG SRC="mickey.jpg"> <P>Mickey Mouse a fost primul personaj de desen anumat creat de Walt Disney</P> <A HREF="index.html">Spre pagina principala</A> </BODY> </HTML> |
|
donald.html <HTML> <HEAD> <TITLE>Donald</TITLE></HEAD> <BODY> <H3>Donald Duck</H3><BR><BR> <IMG SRC="donald.jpg"> <P>Ratoiul Donald este simpatic</P> <A HREF="index.html">Spre pagina principala</A> </BODY> </HTML> |
pluto.html <HTML> <HEAD> <TITLE>Pluto</TITLE></HEAD> <BODY> <H3>Pluto</H3><BR><BR> <IMG SRC="pluto.jpg"> <P>Pluto este cainele lui Mickey Mouse.</P> <A HREF="index.html">Spre pagina principala</A> </BODY> </HTML> |
Obs In cazul in care publicati site-ul pe un server de web, este recomandat sa aveti neaparat fisierul index.html sau default.html. In caz contrar, serverul Apache va trimite intreaga structura de fisiere si directoare(problema de securitate).
Completati cele trei pagini derivate, prin inserarea imaginii unui buton (buton.gif) dupa ultima linie a acestora (inainte de </BODY>). Imaginea butonului sa fie centrata. Realizati cate o noua legatura spre pagina index utilizand imaginea butonului nou introdus.
<P ALIGN=CENTER><A HREF="index.html"><IMG SRC="buton.gif"></A></P>
Inserati in pagina principala (index.html) imaginea reprezentand unul din personajele din desene animate (personajemici.jpg), imediat dupa marcajul <H1> . </H1>. Definiti pe aceasta imagine o legatura spre o imagine de dimensiuni marite a aceleiasi imagini (personaje.jpg).
<A HREF="personaje.jpg"><IMG SRC="personajemici.jpg"></A>
Fisierul "personajemici.jpg" a fost obtinut prin redimensionarea fisierului "personaje.jpg", utilizand Paint Shop Pro 7. Image/Resize. Schimbati numele fisierelor in timpul operatiilor de salvare, pentru a nu altera imaginile initiale.
3.2 Modificati pagina index.html astfel incat la trecerea cursorului peste imaginea continuta in fisierul "donald.jpg", aceasta sa fie inlocuita cu imaginea continuta in fisierul "pluto.jpg".
<A HREF="personaje.jpg"
ONMOUSEOVER=' inlocuire.src="pluto.jpg" '
ONMOUSEOUT=' inlocuire.src="donald.jpg" '>
<IMG SRC="donald.jpg" NAME="inlocuire">
</A>
Obs.! Atributul ONMOUSEOVER necesita folosirea atat a ghilimelelor cat si a apostrofului.
3.3 Realizati in directorul dv. o pagina web intitulata multimedia.html, care sa contina:
O prezentare multimedia realizata cu PowerPoint;
O secventa de film;
O secventa de sunet;
O melodie mp3.
<HTML>
<HEAD>
<TITLE>Multimedia</TITLE>
</HEAD>
<BODY>
<H2>Secvente multimedia</H2>
<A HREF="prezentare.pps">Start prezentare PowerPoint</A><BR>
<A HREF="film.avi">Start film</A><BR>
<A HREF="sunet.wav">Start sunet</A><BR>
<A HREF="melodie.mp3">Start melodie mp3</A><BR>
</BODY>
</HTML>
3.4 Realizati o pagina web intitulata tabel.html, dupa modelul de mai jos:
<HTML>
<HEAD>
<TITLE>Tabele</TITLE>
</HEAD>
<BODY>
<H1>Lista de preturi</H1>
Preturile practicate la inchirierea filmelor, sunt prezentate in tabelul 1: <BR><BR>
<TABLE>
<TR>
<TH>Produs</TH>
<TH>Pret unitar</TH>
<TH>Cantitate disponibila</TH>
</TR>
<TR>
<TD>Casete video</TD>
<TD>50000</TD>
<TD>700</TD>
</TR>
<TR>
<TD>CD-uri</TD>
<TD>20000</TD>
<TD>3500</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Remarcati ca in casutele definite prin <TH> informatia este aliniata centrat, iar in celulele definite prin <TD> informatia este aliniata la stanga.
Centrati tabelul in pagina utilizand marcajul : <CENTER> . </CENTER>
Evidentiati liniile de separatie ale celulelor tabelului: <TABLE BORDER>
Colorati in rosu, fundalul liniei corespunzatoare capului de tabel:
<TR BGCOLOR="#FF0000">
Colorati in albastru celelalte doua celule ale primei coloane:
<TD BGCOLOR="#0000FF">
Centrati informatia din cele patru celule care contin valori numerice:
<TD ALIGN=CENTER>
Adaugati tabelului ca imagine de fundal, fisierul "personaje.jpg":
<TABLE BORDER BACKGROUND="personaje.jpg">
Mariti distanta dintre liniile tabelului si text:
<TABLE BORDET BACKGROUND="personaje.jpg" CELLPADDING=10>
Mariti latimea liniilor tabelului:
<TABLE BORDET BACKGROUND="personaje.jpg" CELLPADDING=10 CELLSPACING=10>
4 Cadre si formulare
4.1 Realizati un site despre diverse animale, sub forma de cadre. Definiti trei cadre dupa schema din figura alaturata. Cadrul superior va avea inaltimea de 60 de pixeli, iar cele doua din partea inferioara se vor extinde pana la limitele ferestrei. Cadrul din stanga jos va ocupa 30% din latimea ferestrei, iar cel din dreapta jos va ocupa restul ferestrei.

index.html
<HTML>
<HEAD>
<TITLE>Animale</TITLE>
</HEAD>
<BODY>
<H2>ANIMELE</H2>
<A HREF="cadru.html">Intrare</A>
</BODY>
</HTML>
cadru.html
<HTML>
<HEAD>
<TITLE>Alege</TITLE>
</HEAD>
<FRAMESET ROWS="60,*">
<FRAMESET NAME="banner" SRC="banner.html">
<FRAMESET COLS=" ,*">
<FRAMESET NAME="navigare" SRC="cuprins.html">
<FRAMESET NAME="principal" SRC="cal.html">
</FRAMESET>
</FRAMESET>
</HTML>
banner.html
<HTML>
<BODY BGCOLOR="#200,200,200">
<CENTER>
<H2>Diverse animale</H2>
</CENTER>
</BODY>
</HTML>
cuprins.html
<HTML>
<BODY>
<H3>Animale:</H3>
<A HREF="cal.html" TARGET="principal">
<A HREF="catel.html" TARGET="principal">Catel</A><BR>
<A HREF="leu.html" TARGET="principal">Leu</A><BR>
<A HREF="index.html" TARGET="_top">Iesire</A><BR>
</BODY>
</HTML>
cal.html
<HTML>
<BODY>
<H3>Cai</H3><BR><BR>
<IMG SRC="cai.jpg">
<P>Calul a fost inca de la inceputuri de mare ajotor omului, atit in deplasare cit si la munca.</P>
<P>Azi e folosit mai mult pentru agrement.</P>
</BODY>
</HTML>
catel.html
<HTML>
<BODY>
<H3>Catel</H3><BR><BR>
<IMG SRC="catel.jpg">
Cainele este un animal dotat cu multa inteligenta devotat stapanului.
Copii il adora.
</BODY>
</HTML>
leu.html
<HTML>
<BODY>
<H3>Leu</H3><BR><BR>
<IMG SRC="leu.jpg">
Despre leu se zice ca ar fi 'regele animalelor'.
</BODY>
</HTML>
4.2 Realizati un formular web denumit formular.html.
<HTML>
<HEAD>
<TITLE>Formular</TITLE>
</HEAD>
<BODY>
<H1 ALIGN=CENTER>Intrare in cinematograful virtual</H1>
<CENTER>
<FORM action=https://econ.ubbcluj.ro/cgi-bin/cinemavirtual/intrare METHOD="POST"><BR>
<B>Nume:</B><INPUT TYPE=TEXT SIZE=25 NAME="nume"><BR>
<B>Prenume:</B><INPUT TYPE=TEXT SIZE=25 NAME="prenume"><BR>
<B>Cod de acces:</B><INPUT TYPE=PASSWORD SIZE=10 NAME="codacces"><BR>
<BR>
<INPUT TYPE=CHECKBOX NAME="clientnou">Client nou<BR><BR>
Forma de plata:<INPUT TYPE=RADIO NAME="plata" VALUE="0" CHECKED><B>Card VISA</B>
<INPUT TYPE=RADIO NAME="plata" VALUE="1"><B>Cec</B>
<INPUT TYPE=RADIO NAME="plata" VALUE="2"><B>Mandat postal</B>
<BR><BR>
Puteti alege urmatoarele categorii de filme:
<SELECT NAME="alege">
<OPTION SELECTED VALUE="niciunde">(alege tipul de film)
<OPTION VALUE="desene">Desene animate
<OPTION VALUE="animale">Filme cu si despre animale
<OPTION VALUE="aventuri">Filme de aventuri
<OPTION VALUE="spada">Filme de capa si spada
<OPTION VALUE="sf">Filme sf
</SELECT>
<BR><BR>
Impresia dv.
<TEXTAREA NAME=impresia ROWS=5 COLS=45></TEXTAREA>
<BR><BR>
<INPUT TYPE=SUBMIT VALUE="Intrare">
<BR><BR>
<INPUT TYPE=RESET VALUE="Anulare">
</FORM>
</CENTER>
</BODY>
</HTML>
Prin atributul action al marcajului <FORM> se specifica scriptul care va prelucra datele trimise. Acest script trebuie sa existe pe server. Tot mai des se utilizeaza scripturi PHP in locul celor scrise in C.
5. JavaScript
Despre JavaScript
JavaScript este un limbaj de programare care permite scrierea
evenimentelor,
obiectelor si actiunilor pentru a creea aplicatii Internet. JavaScript scrie in interiorul fisierelor HTML, codul HTML,
insotit de eticheta JavaScript.
Java,
dezvoltata de Sun Microsistems, este un limbaj de
progaramare matur,
orientat pe obiecte. Poate fi folosit pentru crearea a doua tipuri de programe:
aplicatii applet si stand-alone. Applet este un
fragment al paginii Web, poate fi o imagine sau text.
Rezultateale afisate de applet pot fi fixate in paginile HTML, dar codul Java apare in fisiere separate.
Cand browser-ul Java este capabil sa afiseze documentele HTML, Java applet le ia si le executa.
5.1 Pentru realizarea unei pagini web simple, utilizati pe rand urmatoarele tehnici:
Marcaje HTML
<html>
<head>
<title>Pagina Web</title>
</head>
<body>
<h1>Pagina simpla</h1>
<hr width=50% align=left>
Aceasta pagina contine doar marcaje HTML.
</body>
</html>
Javascript amplasat in sectiunea BODY
<html>
<head>
<title>Pagina Web</title>
</head>
<body>
<script language="Javascript">
document.write("<h1>Pagina simpla</h1>");
document.write("<hr width=50% align=left>");
document.write("Aceasta pagina contine Javascript in sectiunea BODY");
</script>
</body>
</html>
Javascript amplasat in sectiunea HEAD
<html>
<head>
<script language='Javascript'>
document.write('<body>');
document.write('<h1>Pagina simpla</h1>');
document.write('<hr width=50% align=left>');
document.write('Aceasta pagina contine Javascript in sectiunea HEAD');
document.write('</body>');
</script>
</head>
</html>
5.2 Realizati o pagina web care sa afiseze data curenta; aceasta se (re)actualizeaza la fiecare incarcare a paginii.
<HTML><HEAD>
<script language="Javascript">
azi=new Date()
//new este un operator care creeaza un obiect apartinind unei clase.
document.write("<H1>Afisarea datei</H1>");
document.write("<B>Printr-un Javascript amplasat in sectiunea HEAD</B><Br>");
document.write(azi); /* afisare neformatata */
document.write("<BR><HR>");
document.write("Azi suntem in "+azi.getDate());
document.write("." azi.getMonth()+1)); /* lunile se numeroteaza de la 0 la 11*/
document.write("."+azi.getYear());
document.write("<BR><HR><BR><BR>");
</script>
</HEAD></HTML>
Obs.! Java, respectiv JavaScript, este un limbaj casesensitive, adica face diferente intre literele mari si cele mici; Functiile trebuiesc scrise ca mai sus: getDate().
5.3 Tema Realizati o pagina care sa afiseze intr-un tabel tabla inmultirii cu 9.
5.4 O functie JavaScript care afiseaza dinamic data si ora:
<HTML>
<HEAD>
<script language='JavaScript'>
var orastr, datastr;
function ceas()
</script>
</HEAD>
<BODY onLoad='ceas()'>
<form name='un_ceas'>
Data:
<input type='text' name='data' size='8' value=''>
<br>
Ora:
<input type='text' name='ora' size='8' value=''>
</form>
</BODY>
</HTML>
5.5 O pagina web denumita fereastra.html, care contine un buton prin apasarea caruia se deschide automat o fereastra de 400x300 pixeli, care sa contina la incarcare fisierul legatura.html.
<html>
<head>
<script language="Javascript">
function openwind()
</script>
</head>
<body>
<form>
<input type=button value="Deschide fereastra" onClick="openwind()">
</form>
</body></html>
5.6 O pagina web denumita inchide.html, care contine un buton amplasat centrat, prin apasarea caruia fereastra activa se inchide.
<html>
<head>
<script language="Javascript">
function closeit()
</script>
</head>
<body>
<center>
<form>
<input type=button value="Inchide fereastra" onClick="closeit()">
</form>
</center></body></html>
5.7 Tema
Sa se modifice fisierul fereastra.html astfel incat la apasarea butonului sa se lanseze o freastra care sa contina un buton de inchidere a ferestrei respective (exemplul 5.5 si 5.6)
6 HTML si PHP
6.1 O pagina simpla denumita salut.php, care afiseaza un mesaj.
<html>
<head><title>Exemplu PHP</title></head>
<body>
<?php
echo "Salut, sunt un script PHP !";
?>
</body>
</html>
Atentie! Serverul web (Apache) trebuie sa fie activ.
6.2 Integrati urmatorul script intr-un document denumit casa.php.
$imobil = 'casa';
echo "voi avea o $imobil superba";
echo "paharele noi sunt " . $imobil . "nte";
6.3 Un script care afiseaza numarul accesarilor unie pagini web. Pentru aceasta scrieti fisierul contor.php, care sa realizeze incrementarea unui contot citit dintr-un fisier denumit contor.dat.
|
contor.php <html><head> <title>Un contor</title></head> Din 15.02.2005, aceasta pagina a fost citita de <?php $contor = 1; //deschid fisierul care contine contorul if ($fp = fopen("contor.dat", "r")) //rescriu in fisier valoarea contorului $fp=fopen("contor.dat", "w"); $sir=sprintf("%dn",$contor); fputs ($fp, $sir); fclose($fp); echo "$contor vizitatori."; ?> </body></html> |
Observatii: ☺ Inainte de a rula scriptul trebuie sa creati pe server un fisier contor.dat in care sa puneti valoarea 0. ☺ Aveti grija ca pe server (de obicei Linux), in directorul in care publicati scriptul, sa aveti drept de scriere (inclusiv scriptul); pentru aceasta trebuie sa setati toate drepturile (chmod 777) asupra directorului in care publicati scriptul. |
Copyright © 2025 - Toate drepturile rezervate