 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Foile de stil in cascada (Cascading Style Sheets - CSS) au fost introduse in versiunea 4.0 a limbajului HTML si sunt suportate de navigatoarele Internet Explorer si Netscape incepand cu versiunile 4.0. Utilizand CSS proiectarea si intretinerea produselor multimedia se simplifica prin delimitarea proiectarii continutului de proiectarea modului de afisare a acestuia. Astfel se obtine o flexibilitate mai mare in controlul stilurilor - care acum pot fi aplicate si/sau modificare unitar, si in acelasi timp o reducere a timpului de proiectare si de depanare.
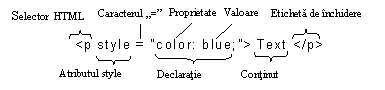
In limbajul HTML termenul stil se refera la modul cum sunt afisate de catre navigatoarele Web anumite elemente HTML (titluri, text, paragraf, fundaluri, borduri, tabele, liste etc.). Aplicarea unui stil unui element HTML se realizeaza prin plasarea acestuia intr-un container si definirea proprietatilor dorite in eticheta de inceput a acestuia, ca in urmatorul exemplu.
Exemplul 4.1:
<font face= Verdana" color="blue">
Acest text va fi afisat de navigator cu corp de litera
tip Verdana si culoare albastra.
</font>
Incepand cu versiunea 4.0 a limbajului HTML definirea unui stil pentru un element HTML se poate realiza in unul dintre urmatoarele moduri:
in interiorul etichetei de inceput a stilului aplicat unui element HTML - regula in linie (inline);
in interiorul antetului (head) unui document HTML - regula interna sau inglobata (embedded);
intr-un fisier de stil CSS extern (fisier cu extensia .css) - regula externa; din interiorul unui document HTML pot fi apelate mai multe fisiere de stil externe.
Termenul "in cascada" se refera la faptul ca unui element sau document HTML li se pot aplica succesiv mai multe stiluri, prioritatile de aplicare - in ordine crescatoare, fiind:
a) stilul implicit al navigatorului (browser default) - prioritate minima;
b) foile de stil externe;
c) foile de stil interne;
d) regula in linie (are prioritate maxima).
Definirea unui stil CSS se realizeaza utilizand reguli. Componentele unei reguli CSS sunt:
selectorul - sir alfa-numeric prin
care se identifica o regula; selectorul poate fi: o eticheta
HTML, o clasa sau un identificator;
declaratia in care se specifica: proprietatile impreuna cu valorile lor; declaratia este introdusa intre acolade.
Sintaxa unei reguli CSS elementare este:
selector
Observatii
1. Intr-o declaratie se pot specifica mai multe:
valori pentru aceeasi proprietate, acestea fiind separate prin virgula;
body
proprietati ale aceluiasi element HTML; acestea se vor separa prin caracterul " ; "
body
2. O declaratie poate fi aplicata mai multor selectori, care vor fi despartiti prin virgula: grupare de declaratii.
h1,
h2, h3
Dupa tipul selectorului, exista trei tipuri de reguli CSS:
Selector HTML - sir de caractere identic
cu al etichetei de stil pentru un element HTML: p este selectorul etichetei <p> pentru formatarea
elementului HTML paragraf tr este selectorul etichetei <tr> pentru formatarea
elementului HTML rand de tabel etc. Sintaxa
generala in definirea stilului pentru un element HTML este
exemplificata prin:
p
Clasa - este o regula de tip "agent liber" care se poate
aplica oricarui element HTML. Denumirea unui selector tip clasa poate
fi orice combinatie de litere si cifre; inaintea denumirii
selectorului de tip clasa se introduce caracterul " .". Sintaxa generala a unei clase CSS poate fi
exemplificata prin:
.text1
O clasa poate fi
asociata unui selector HTML: clasa dependenta.
Astfel, selectorul de tip clasa permite definirea unor stiluri diferite
pentru acelasi element HTML. In urmatorul exemplu, in care se
definesc doua stiluri diferite pentru elementul paragraf, se poate vedea sintaxa generala a unei clase dependente:
p.stil1
p.stil2
Identificator (ID) - este o regula asemanatoare celei de clasa, cu observatia ca se poate aplica de obicei unei singure etichete - in interiorul unui document HTML, in scopul crearii unui obiect care va fi utilizat intr-o functie JavaScript. Denumirea unui selector tip identificator poate fi orice combinatie de litere si cifre. Inaintea unui selector de tip identificator se introduce caracterul . Sintaxa generala pentru definirea unui identificator este exemplificata prin:
#legatura
In continuare vom prezenta cele trei modalitati de aplicare a stilurilor (in linie, intern, extern) pentru formatarea unui text dintr-o pagina Web. Sa presupunem ca vrem sa realizam pagina Web din Fig. 4.1, unde se vor aplica stiluri personalizate pentru: titlu capitol (h2), titlu subcapitol (h3), paragraf normal si paragraf utilizat pentru exemplificarea definitiilor prezentate in fiecare subcapitol.
Desi scopul introducerii CSS este eliminarea necesitatii formatarii la nivel de element HTML, exista posibilitatea aplicarii unui stil la acest nivel. Asa cum s-a mentionat deja, stilul aplicat unei etichete HTML are prioritatea cea mai mare. Sintaxa generala:

Exemplul 4.2: Fisier HTML cu stiluri aplicate la nivel de eticheta
<html>
<head>
</head>
<body>
<h2 style='font-family: arial;
font-variant: small-caps;
font-weight: bold; font-size: 18px; color:
#123488;'>
tipuri de reguli CSS
</h2>
<h3 style='font-family: verdana;
font-size: 14px;
color: #123499';>
1. Selectorul HTML
</h3>
<p style='font-family: verdana;
font-size: 12px;
text-indent: 50px; color: #123388';>
Selectorul HTML este exemplificata prin:
</p>
<p style='font-family: Courier
New; color: #1277cc;
font-size: 16px;'>
p <!--text: vezi Fig. 4.1.
-->
</p>
<h3 style='font-family: verdana;
font-size: 14px;
color: #123499';>
2. Clasa
</h3>
<p style='font-family: verdana;
font-size: 12px;
text-indent: 50px; color: #123388';>
Clasa este exemplificata prin:
</p>
<p style='font-family: Courier
New; color: #1277cc;
font-size: 16px;'>
.text1 <!--text: vezi Fig. 4.1.
-->
</p>
<h3 style='font-family: verdana;
font-size: 14px;
color: #123499';>
3. Identificatorul (ID)
</h3>
<p style='font-family: verdana;
font-size: 12px;
text-indent: 50px; color: #123388';>
Identificatorul este exemplificata prin:
</p>
<p style='font-family: Courier
New; color: #1277cc;
font-size: 16px;'>
#sintaxa <!--text:
vezi Fig. 4.1. -->
</p>
</body>
</html>
Fig. . Pagina Web cu stiluri personalizate pentru sectiunile: titlu, capitol, paragraf si exemplu. Modalitati de realizare: reguli in linie (paragraf 4.1.2.1), reguli interne (paragraf 4.1.2.2) sau reguli externe (paragraf 4.1.2.3)
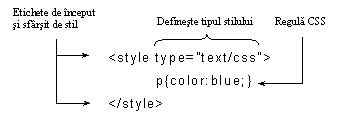
Regulile de stil interne se includ in interiorul sectiunii antet a documentului HTML, dupa sintaxa:

Odata definite in sectiunea antet a unui document HTML, aceste reguli au efect in interiorul containerelor cu eticheta careia i-a fost definit stilul. De exemplu, textul din sectiunile paragraf ale documentului HTML in care a fost definita regula interna de mai sus va avea culoarea albastra.
Exemplul 4.3: Fisier HTML cu foi de stil CSS interne

<html>
<head>
<style
type='text/css'>
.exemplu
h2
h3
p
</style>
</head>
<body bgcolor='#FFFFFF'
link='#003399' vlink='#0033CC'
alink='#FFFFFF'>
<h2>
Tipuri de reguli CSS</h2>
<h3> 1. Selectorul HTML </h3>
<p>Selectorul HTML este exemplificata prin:</p>
<p
class='exemplu'> p </p>
<h3>2.
Clasa </h3>
<p>Clasa
este exemplificata prin: </p>
<p
class='exemplu'> .text1 </p>
<h3>3.
Identificatorul (ID) </h3>
<p>Identificatorul
este exemplificata prin: </p>
<p
class='exemplu'> #sintaxa </p>
</body>
</html>
Procesul de creare a CSS externe are doua etape:
crearea unui fisier text (.css) care contine specificatiile de stil;
legarea (eticheta <link>) sau importarea (instructiunea @import) acestui fisier intr-un document HTML.
Efectul global al utilizarii celor doua metode (legare sau importare) este acelasi, cu exceptia faptului ca instructinuea @import nu functioneaza in navigatorul Netscape 4. De aceea se recomanda atasarea fisierelor de stil CSS externe prin legarea lor la documentele HTML.
Scrierea unui fisier CSS extern se poate realiza cu orice editor de text ASCII. Un fisier de stil extern contine un set de reguli in care se pot utiliza cele trei tipuri de selectori (HTML, clasa, identificator) pentru definirea stilurilor, dar nu trebuie folosita eticheta <style>.
Exemplul 4.4: Fisier de stil CSS extern: stil2.css
h2
h3
p
.exemplu
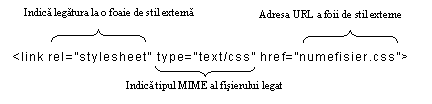
Legarea unui fisier CSS extern la un fisier HTML se realizeaza prin introducerea in sectiunea <head> a etichetei <link> cu urmatoarea sintaxa

Navigatorul va aplica documentului HTML apelant informatiile de stil continute in fisierul de stil extern cu adresa specificata de atributul href; atributul rel indica tipul legaturii dintre documentul apelant si documentul de stil apelat. Mentionam ca sectiunea <head> a unui fisier HTML poate avea legaturi catre mai multe fisiere CSS externe si poate contine de asemenea, si definitii de stil interne.
Exemplul 4.5: Stiluri aplicate prin legarea foilor de stil externe
<html>
<head>
<link
href='stil2.css' rel='stylesheet'
type='text/css'>
</head>
<body>
<h2> tipuri de reguli CSS</h2>
<h3>1. Selectorul HTML</h3>
<p>Selectorul
HTML este Sintaxa generala in definirea
stilului pentru un element HTML este exemplificata
prin:</p>
<p
class='exemplu'> p</p>
<h3> Clasa </h3>
<p>Clasa
este o regula exemplificata prin:</p>
<p
class='exemplu'> .text1</p>
<h3>3.
Identificatorul (ID)</h3>
<p>Identificatorul
este . exemplificata prin: </p>
<p class='exemplu'>
#sintaxa
</p>
</body>
</html>
Utilizand Dreamweaver se pot edita atat stilurile interne cat si stilurile externe. Aplicarea stilurilor este intuitiva, insa trebuie tinut cont de mostenirea stilurilor si de prioritatile de aplicare ale acestora.
Dreamweaver permite crearea stilurilor CSS pentru formatarea automata a unei etichete HTML sau a unui bloc de text identificate printr-un atribut de tip clasa. Pentru a crea un stil nou cu Dreamweaver se parcurg urmatorii pasi:

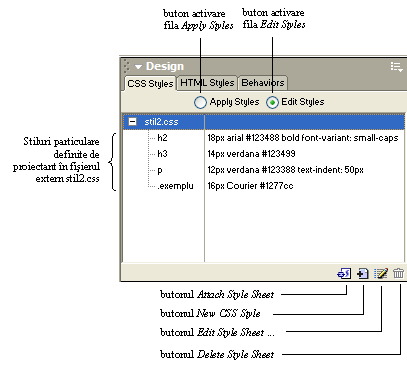
Fig. Paleta CSS Styles din fereastra Design

Fig. . Paleta Properties: comutarea in modul CSS

Fig. Paleta Properties: selectarea optiunii New CSS Style
din meniul pop-up CSS Style
1. Plasati cursorul in documentul HTML. Pentru a deschide caseta de dialog New CSS Style executati una dintre urmatoarele actiuni:
In paleta CSS Styles prezentata in Fig. 4.2. (activata din meniul Window>CSS Styles) selectati butonul radio Edit Styles apoi dati click pe butonul New CSS Style aflat in coltul din dreapta-jos al ferestrei.
In paleta Properties pentru text comutati din butonul dreapta-sus (Fig. 4.3) pe modul CSS, apoi selectati din meniul pop-up CSS Style optiunea New CSS Style.
Selectati din meniul aplicatiei Dreamweaver: Text > CSS Styles > New CSS Style
2. In caseta de dialog New CSS Style
Definiti tipul stilului pe care doriti sa-l creati:
Pentru a crea un stil personalizat tip clasa selectati butonul radio Make Custom Style (Class), apoi denumiti stilul in campul Name (Dreamweaver va introduce automat punctul dinaintea denumirii clasei).
Pentru a redefini formatarea implicita a unei etichete HTML selectati butonul radio Redefine HTML Tag, apoi in campul Tag introduceti eticheta HTML sau selectati-o din menul pop-up.
Pentru a defini stilul pentru o
combinatie particulara de etichete sau pentru toate etichetele HTML
care contin un anumit atribut Id
selectati butonul radio Use CSS Selector apoi introduceti in
campul Selector una sau mai multe etichete HTML sau alegeti (pentru
stiluri aplicate legaturilor) din meniul pop-up unul dintre selectorii
disponibili: a:active a:hover a:link a:visited
3. Selectati locatia unde va fi definit stilul:
Pentru a crea o foaie de stil CSS externa alegeti New Style Sheet File
Pentru a ingloba stilul in documentul HTML (foaie de stil interna) alegeti This Document Only.
4. Dand click pe butonul OK va apare caseta de dialog Style Definition.
5. Alegeti optiunile dorite pentru noul stil pe care doriti sa-l creati, apoi validati prin click pe butonul OK.
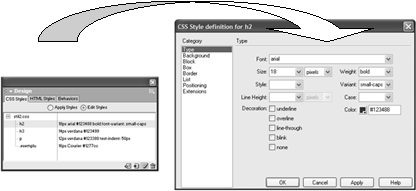
1. In fereastra CSS Styles Panel (Fig. 4.5) selectati butonul Edit Styles.
2. Selectati stilul pe care doriti sa-l editati (dublu-click pe stilul dorit).
3. In caseta de dialog CSS Style Definition faceti modificarile dorite asupra stilului ales, apoi validati prin click pe OK.

Fig. Alegerea stilului in fereastra CSS Styles si realizarea modificarilor dorite in caseta de dialog CSS Style Definition
1. In fereastra CSS Styles selectati butonul Attach Style Sheet.
2. In caseta de dialog Link External Style Sheet selectati fisierul de stil CSS extern dorit utilizand facilitatea Browse.
3. Alegeti optiunea Link pentru legarea fisierului de stil la documentul HTML curent.
Stilurile CSS particularizate de tip clasa sunt singurele stiluri care pot fi aplicate oricarui text in document, indiferent de eticheta HTML care controleaza respectiul text. Toate stilurile de tip clasa asociate documentului curent pot fi vizualizate ori in fila Apply Styles a ferestrei CSS Styles (Fig. 4.2), ori in paleta Properties setata pe modul CSS.
Pentru aplicarea unui stil CSS unui text:
1. Specificati in fereastra de proiectare grafica sectiunea de text careia i se va aplica stilul, dupa cum urmeaza:
Text: selectati textul.
Paragraf: plasati punctul de inserare oriunde in interiorul paragrafului.
Zona de text in interiorul unui singur paragraf: selectati respectiva zona.
Pentru a specifica elementul HTML (identificabil printr-o eticheta HTML) caruia i se va aplica stilul alegeti eticheta corespunzatoare in Selectorul de etichete (Fig. 1.1).
2. Aplicati stilul CSS particularizat de tip clasa selectandu-l din fereastra Apply Styles a ferestrei CSS Styles sau din lista derulanta a paletei Properties.
Foile de stil in cascada CSS permit definirea proprietatii fundal background pentru orice element HTML al unei pagini Web (fundal pentru pagina, un text oarecare, tabel, rand de tabel etc.).
Fundalul poate fi o culoare sau o imagine. In cazul folosirii unei culori pentru fundal, sintaxa este:
background-color: culoare
unde valoarea culoare se poate specifica, asa cum s-a mentionat deja, prin denumirea culorii in engleza sau prin cod hexazecimal.
Definirea unei imagini ca fundal presupune specificarea urmatoarelor atribute :
background-image: url(nume_ fisier_imagine) - stabileste adresa URL a fisierului care contine imaginea; atributul este suportat de ambele navigatoare Internet Explorer si Netscape.
background-repeat: valoare stabileste daca si cum este repetata imaginea fundal; atributul este suportat de ambele navigatoare; valorile atributului repeat si efectul utilizarii lor sunt:
no-repeat - indica navigatorului sa afiseze imaginea fundal o singura data, la inceputul elementului;
repeat - indica afisarea imaginii pe toata suprafata fundalului elementului respectiv;
repeat-x - indica repetarea imaginii pe o singura linie orizontala situata pe latura de sus a elementului;
repeat-y - indica repetarea imaginii pe o singura linie verticala situata pe latura din stanga a elementului.
background-attachment: valoare - indica modul de tratare a fundalului la derularea paginii in fereastra navigatorului; atributul este suportat doar de Internet Explorer; valorile atributului sunt:
fixed - impune ca imaginea fundal sa fie fixa in pozitia ei initiala;
scroll - impune derularea imaginii de fundal alaturi de elementul HTML.
background-position: valoare1 valoare2 - indica, prin doua valori, pozitia imaginii fundal (pe orizontala si pe verticala) relativ la coltul stanga-sus a elementului HTML parinte, cu o singura exceptie: daca background-attachment:fixed, atunci cele doua valori ale atributului background-position vor indica pozitia relativa la fereastra navigatorului; cele doua valori ale atributului pot avea atat valori pozitive cat si negative si pot fi specificate prin una din urmatoarele trei modalitati:
valori de tip lungime, exprimabile de
obicei in pixeli (px): prima valoare indica distanta dintre imaginea
fundal si marginea din stanga a elementului parinte, iar a doua
valoare indica distanta fata de marginea de sus a
parintelui; de exemplu: background-position: 12px -20px
valori procentuale: indica raportul
dintre pozitiile pe orizontala, respectiv verticala si
dimensiunea elementului parinte; de exemplu: background-position:
-10% 25%
cuvinte cheie (pe intelesul tuturor) cu valorile:
left (stanga), center (centru), right (dreapta) - pentru orizontala;
top (sus), center bottom (jos) - pentru verticala.
Exemplul 4.6:
<html>
<head>
<style type="text-css">
body
h3
</style>
</head>
<body>
<h3>MAXIME</h3>
<p>Deschide catea ca sa
</p>
</body>
</html>
Procedura pentru crearea si aplicarea unui stil CSS pentru fundal in Dreamweaver presupune urmatorii pasi:
1. Se deschide caseta de dialog New CSS Style din fila Edit Styles a fereastrei CSS Styles.
2. In caseta New CSS Style
Se denumeste stilul in campul Name.
Se selecteaza in grupul Type optiunea Make a custom Style (class).
In grupul Define In
pentru definirea stilului in foaia de stil CSS interna a documentului HTML curent: se selecteaza optiunea This Document Only;
pentru definirea stilului intr-o foaie de stil CSS externa se selecteaza din meniul derulant una dintre variantele:
a) fisier de stil extern existent (se selecteaza numele fisierului .css)
b) fisier de stil extern nou: se selecteaza varianta (New Style Sheet File), apoi se completeaza numele fisierului in caseta de dialog Save Style Sheet File As.
3. In caseta de dialog CSS Style Definition se selecteaza categoria Background, apoi se defineste stilul prin completarea valorilor dorite doar pentru atributele importante in definirea stilului personalizat al fundalului: Background Color, Background Image, Repeat, Attachment, Horizontal Position, Vertical Position.
4. Validati prin click pe butonul OK.
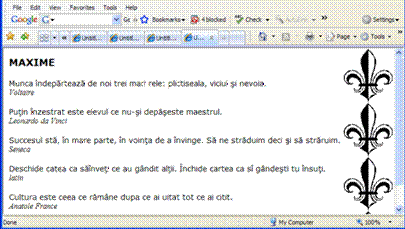
1. Creati, utilizand atat editarea in cod HTML cat si proiectarea grafica cu aplicatia Dreamweaver, o pagina Web cu maxime - conform textului de mai jos si a modelului din Fig. 4.6. Denumiti fisierul: stiluri.html.
"MAXIME
Munca indeparteaza de noi trei mari rele: plictiseala, viciul si nevoia.
Voltaire
Putin inzestrat este elevul ce nu-si depaseste maestrul.
Leonardo da Vinci
Succesul sta, in mare parte, in vointa de a invinge. Sa ne straduim deci si sa straruim.
Seneca
Deschide catea ca sa inveti ce au gandit altii. Inchide cartea ca sa gandesti tu insuti.
latin
Cultura este ceea ce ramane dupa ce ai uitat tot ce ai citit.
Anatole
2. Pentru aceasta definiti urmatoarele stiluri:
pentru corp document - eticheta <body>: culoare fundal: #ffff99; imagine fundal, repetabila pe axa y, fixa, pozitie: 70% 0%.
pentru titlu - eticheta <h3> avand font: Verdana, 18pt., culoare la alegere, culoare fundal la alegere.
pentru maxime - definiti clasa .maxime avand font: Verdana, 14pt., culoare la alegere (nuanta mai deschisa decat cea a titlului), aliniere: justify (text-align: justify).
pentru autor - definiti identificatorul #autor avand font: Times New Roman, 14 pt., inclinat (italic), aceeasi culoare ca si cugetarile, aliniat la stanga (text-align: left).
3. Pentru aplicarea acestor stilurilor utilizati pe rand cele trei modalitati de formatare:
formatare in linie
foaie de stil interna
foaie de stil externa (stiluri.css)

Fig. Pagina Web cu imagine fundal
Copyright © 2025 - Toate drepturile rezervate