 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Instrumente de lucru pentru crearea site-urilor Web:
Editoare de texte si de calcul tabelar care salveaza documentele ca pagini Web
-Microsoft Word - procesor de texte
-Microsoft Excel - editor de calcul tabelar
-Microsoft Power Point - pentru creare prezentari
Se pot crea pagini Web cu aceste aplicatii salvand documentul creat ca pagina Web:
File Save as Web Page sau Alt + F , G
Etapele procesului de dezvoltare a unei interfete Web
Dezvoltarea unui site Web este un proces deosebit de complex, motiv pentru care nu se poate realiza haotic, fiind necesara parcurgerea anumitor etape:
stabilirea scopului si obiectivelor aplicatiei Web
stabilirea categoriilor de utilizatori ai aplicatiei;
analiza activitatilor si a posibilelor interactiuni dintre utilizator si aplicatie;
incadrarea aplicatiei intr-o categorie;
stabilirea strategiilor de realizare a design-ului;
stabilirea strategiilor de realizare a navigarii eficiente in interiorul aplicatiei;
proiectarea aplicatiei;
testarea aplicatiei;
publicarea si administrarea aplicatiei.
Spatiul Web abunda de site-uri de toate tipurile. Din pacate, multe dintre ele sunt prost realizate. Acest lucru ne poate face sa pierdem timp si bani.
Realizarea unei interfete perfect functionale atractive, nu implica doar imbinarea tehnologiilor de ultima ora, cat mai ales analiza atenta a necesitatilor utilizatorilor si respectarea unor reguli elementare referitoare la: culoare, grafica, imagine etc.
In general este foarte greu pentru un singur proiectant sa intruneasca calitati de : programator, proiectant, grafician, evaluator. De aceea, la realizarea unei aplicatii Web isi dau concursul persoane cu diverse specializari si chiar viitori utilizatori ai acesteia.
Observatii:
1). Pentru aplicatia Microsoft Word:
Format Background - pt. alegerea culorii / modelului / imaginii de fundal
Insert Picture -> From File - pt. inserare imagine
Pt. salvare imagine / animatie de pe Internet:
-selectam imaginea / animatia
Varianta1:
-executam 1 click / BDM ->Save Picture As -> D: ELEVI XIIB
Varianta2:
-executam 1 click / BDM -> Copy (sau cu tastatura: Ctrl + C),
apoi 1 click / BDM si Paste in document (sau cu tastatura: Ctrl + V)
Editoare de HTML
-sunt aplicatii care permit crerea unor documente HTML (pagini Web)
HTML = Hyper Text Markup Language
Exemple de editoare HTML:
-Net Objects Fusion 5.0
-Easy HTML
-Course Genie
-Macromedia Dreamweaver
Editoare de imagini
-PAINT - se gaseste in Start, All Programs, Accessories
-COREL DRAW (foarte bun - utilizat si pentru realizare de reclame)
-ADOBE PHOTOSHOP (foarte bun - utilizat si pentru realizare de reclame)
-PHOTO FILTRE - este un program de retusare a imaginilor (Putem aplica un numar mare de filtre pentru a face pozele sa arate mai bine)
-Picassa
-FunPhotor - permite modificarea fotografiilor realizand falsuri cat mai aproape de original
-Instant Photo Editor
Sisteme de gestiune a bazelor de date, server-e
Ex. de sistem de gestiune a bazelor de date:
S.G.B.D.-ul FoxPro (a se revedea materia din clasa a XI-a)
Pentru a putea crea, modifica si consulta bazele de date este necesar un software specializat numit sistem de gestiune a bazelor de date (SGBD)
-Un SGBD (Database Management System) este un pachet software folosit pentru crearea structurii (structure) BD si pentr* regasirea informatiei din BD.
Cele mai cunoscute SGBD-uri sunt:
FoxPro, Access, Paradox si Oracle.
Baza de date (database) este o colectie de date inrudite care au fost introduse intr-un sistem de calcul si sunt pastrate pentru a fi folosite in viitor .
−Informatiile din baza de date (BD) sunt organizate astfel incat articolele selectate sa fie regasite usor.
Definitie: BD (database) = este o colectie de fisiere (tabele) si inregistrari legate intre ele.
Server-ul
Intr-o retea de calculatoare, serverul este calculatorul central, ale carui resurse sunt folosite in comun de utilizatorii retelei
Server-ul este un calculator din retea care gestioneaza resursele retelei (de exemplu, stocheaza date pentru orice utilizator din retea, gestioneaza imprimantele din retea, gestioneaza traficul etc.), respectiv are instalate aplicatii pe care membrii retelei le pot utiliza.
Client-ul
Def.1 Client-ul este calculatorul care se conecteaza la server si foloseste resursele acestuia.
Def.2. -Clientul este un calculator care este legat la un server in scopul efectuarii unor operatii si depinde de acesta cu utilizarea de fisiere si programe, pentru acces la Internet, pentru lansare de aplicatii de calcul mari consumatoare de resurse etc.
Exemplu - Accesarea informatiei de pe calculatorul 11
Start → Run → Calculator11Acces_C11
sau
Start → Run →192.168.0.31
sau
2 click / My Network Places → View Workgroup Computers →
→ Laborato1 (se acceseaza doar daca este cazul)→
→ C11 (Calculator C11) → Acces_C11
Copierea informatiei de pe un calculator din retea:
Copiere si lipire
|
Copiere: |
Lipire |
|
Ctrl + C sau 1 click / BDM, apoi Copy sau Edit Copy sau se utilizeaza din bara cu instrumente pictograma Copy |
Ctrl + V sau 1 click / BDM, apoi Paste sau Edit Paste sau se utilizeaza din bara cu instrumente pictograma Paste |
Structura unui site Web
Tipuri de site-uri Web
-statice (de informare)
-dinamice / interactive (e-comerce, e-lerning, e-banking etc.)
Definitie:
Un site Web consta din una sau mai multe pagini Web.
Paginile Web - pot fi realizate cu ajutorul editoarelor HTML, a limbajului HTML, PHP, Java, JavaScript etc.
Limbajul HTML (HyperText Markup Language)
HyperText Markup Language (HTML) este un limbaj de marcare sau de adnotare a informatiei de tip hipertext, utilizat pentru crearea paginilor web ce pot fi afisate intr-un browser (sau navigator). Scopul HTML este mai degraba prezentarea informatiilor - paragrafe, fonturi, tabele s.a.m.d. - decat descrierea semanticii documentului.
Acest limbaj contine:
cuvinte cheie (marcaje sau etichete sau tag-uri)
care permit descrierea infatisarii paginilor web si a modului in care se realizeaza hiperlegaturile intre acestea.
Observatii:
HTML este un format text proiectat pentru a putea fi citit si editat de oameni utilizand un editor de text simplu. Totusi scrierea si modificarea paginilor in acest fel solicita cunostinte solide de HTML si este consumatoare de timp. Editoarele grafice (de tip WYSIWYG) cum ar fi Macromedia Dreamweaver, Adobe GoLive sau Microsoft FrontPage permit ca paginile web sa fie tratate asemanator cu documetele Word, dar cu observatia ca aceste programe genereaza un cod HTML care este de multe ori de proasta calitate.
HTML se poate genera direct utilizand tehnologii de codare din partea serverului cum ar fi PHP, JSP sau ASP. Multe aplicatii ca sistemele de gestionare a continutului, wiki-uri si forumuri web genereaza pagini HTML.
HTML este de asemenea utilizat in email. Majoritatea aplicatiilor de email folosesc un editor HTML incorporat pentru compunerea email-urilor si un motor de prezentare a email-urilor de acest tip. Folosirea email-urilor HTML este un subiect controversat si multe liste de mail le blocheaza intentionat.
HTML "Primul program" realizat in limbajul HTML
<html>
<head>
<title>
Prima pagina WEB
</title>
</head>
<body bgcolor='#558899'>
<!---- Acesta este un comentariu ----->
Prima pagina WEB facuta de mine
<br> <!--- Comentariu: Cu tag-ul br - se trece la rand nou --->
<hr> <!--- Comentariu: Cu tag-ul hr - se trage o linie orizontala --->
In continuare afiseaza text scris utilizand tag-ul pre /pre pt.
a se lua in considerare SPATIILE, TAB-urile, apasarea tastei ENTER
<pre> <!---- Comentariu: Cu tag-ul <br> - se trece la rand nou --->
Prima pagina WEB facuta de mine
(00)
||
/||/
||
_||_
</pre>
<hr> <!--- Comentariu: Cu tag-ul hr - se trage o linie orizontala --->
daca nu se foloseste tag-ul pre /pre
<br>
(00)
||
/||/
||
_||_
</body>
</html>
Elemente de continut ale paginilor WEB
create in HTML:
Tag-uri HTML utile pentru formatarea textului:
<b> </b> - pentru scris ingrosat (bold)
<i> </i> - pentru scris italic (inclinat spre dreapta)
<u> </u> - pentru scris subliniat cu o linie
<font> </font> - pentru alegerea fontului, culorii si marimii scrisului
<pre> . </pre>
<h1> . </h1>
<h2> . </h2>
<h3> . </h3>
<h4> . </h4>
<h5> . </h5>
<h6> . </h6>
..
Exemplu:
<html>
<head>
<title>
Formatare text
</title>
</head>
<body>
<b> text ingrosat </b>
<i> text scris italic </i>
<u>text subliniat cu o linie </u>
<font color="blue" size=4>
text de culoare albastra, marime 4
</font>
<h1> text pentru care am utilizat tag-ul h1 </h1>
<h2> text pentru care am utilizat tag-ul h2 </h2>
<h3> text pentru care am utilizat tag-ul h3 </h3>
<h4> text pentru care am utilizat tag-ul h4 </h4>
<h5> text pentru care am utilizat tag-ul h5 </h5>
<h6> text pentru care am utilizat tag-ul h6 </h6>
</body>
</html>
Liste:
a). Liste neordonate:
<ul>
<li> text1 </li>
<li> text2 </li>
.
</ul>
b). liste ordonate
<ol>
<li> text1 </li>
<li> text2 </li>
.
</ol>
Obs: <ol start="2">
c). liste de definitii
<dl> </dl>
-pentru termenul definit: </dt> </dt>
-pentru descrierea definitiei: </dd> </dd>
Exemplu de utilizare a listelor:
<html>
<head>
<title>
Liste
</title>
</head>
<body bgcolor='pink'>
<h1>LISTE</h1>
<h3>1. Lista neordonata </h3>
<ul>
<li>Ianuarie</li>
<li>Februarie</li>
<li>Martie</li>
<li>Aprilie</li>
</ul>
<pre><b>Lista neordonata cu bulett tip patrat</b></pre>
<ul type='square'>
<li>Ianuarie</li>
<li>Februarie</li>
<li>Martie</li>
<li>Aprilie</li>
</ul>
<pre><b>Liste neordonate imbricate</b></pre>
<ul>
<li>Exercitiul 1</li>
<ul>
<li>Intrebarea 1</li>
<li>Intrebarea 2</li>
</ul>
<li>Exercitiul 2</li>
<ul>
<li>Intrebarea 1</li>
<li>Intrebarea 2</li>
</ul>
</ul>
<h3>2. Lista ordonata </h3>
<ol>
<li>Ianuarie</li>
<li>Februarie</li>
<li>Martie</li>
<li>Aprilie</li>
</ol>
<pre><b>Lista ordonata pentru care numerotarea incepe de la 3</b></pre>
<ol start='3'>
<li>Martie</li>
<li>Aprilie</li>
<li>Mai</li>
<li>Iunie</li>
</ol>
<h3>3. Lista de definitii</h3>
<dl>
<dt><b>Riulet</b></dt>
<dd>elev la Colegiul Tehnic " Petru Musat "</dd>
<br>
<br>
<dt><b>HyperText Markup Language (HTML)</b></dt>
<dd> este un limbaj de marcare sau de adnotare a informatiei de tip hipertext, utilizat pentru crearea paginilor web ce pot fi afisate intr-un browser (sau navigator). Scopul HTML este mai degraba prezentarea informatiilor - paragrafe, fonturi, tabele s.a.m.d. - decat descrierea semanticii documentului.
</dd>
</dl>
</body>
</html>
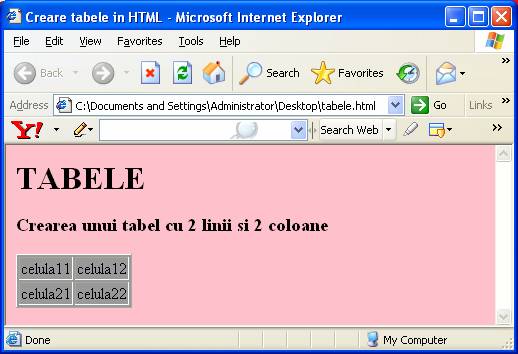
Creare tabel in HTML
<table border="1"> <!-----tabel cu 2 linii, 2 coloane ---->
<tr> <!---- linia 1------>
<td>
celula 11
</td>
<td>
celula 12
</td>
</tr>
<tr> <!---- linia 2------>
<td>
celula 21
</td>
<td>
celula 22
</td>
</tr>
</table>
Structura fisierului HTML in care se indroduce tag-ul <table></table>
<html>
<head>
<title>
Crare tabel
</title>
</head>
<body bgcolor="pink">
. . . . <!------- aici se introduce tabelul ------>
</body>
</html>
Inserare imagine / animatii
intr-un document HTML
Se utilizeaza tag-ul <img>
Exemplu:
Caz general:


![]()
![]() <img
src = "cale / numefis.ext" width="100" height="100">
<img
src = "cale / numefis.ext" width="100" height="100">
|
ex.: .jpg .bmp .gif (pot fi si animatii) |
|
latime |
|
inaltime |
(pot lipsi - sunt optionale)
Caz particular:
<img src=hotel.jpg width="100" height="100">
Creare link sau buton de navigare:
Se utilizeaza tag-ul ancora <a> </a>
-link la o adresa de e-mail:
Exemplu:
< a href=mailto:cpetrumusatsv@yahoo.com>
cpetrumusatsv@yahoo.com
</a>
Creare link (in general):
<a href="cale/fisier sau adresa Web>
textul pe care se face link
</a>
Colegiul Tehnic "Petru Musat",
Suceava
Prof. Foit Ecaterina Daniela
Fisa de lucru
pentru clasa a XII-a
Tehnologia informatiilor si a comunicatiilor
-Creati utilizand aplicatia Notepad un document HTML cu numele index.html sau Primul_program.html avand continutul urmator.
-Deschideti apoi fisierul creat in browser-ul Internet Explorer.
<html>
<head>
<title>
Prima pagina WEB
</title>
</head>
<body bgcolor='#558899'>
<!---- Acesta este un comentariu ----->
Prima pagina WEB facuta de mine
<br> <!--- Comentariu: Cu tag-ul br - se trece la rand nou --->
<hr> <!--- Comentariu: Cu tag-ul hr - se trage o linie orizontala --->
In continuare afiseaza text scris utilizand tag-ul pre /pre pt.
a se lua in considerare SPATIILE, TAB-urile, apasarea tastei ENTER
<pre> <!---- Comentariu: Cu tag-ul <br> - se trece la rand nou --->
Prima pagina WEB facuta de mine
(00)
||
/||/
||
_||_
</pre>
<hr> <!--- Comentariu: Cu tag-ul hr - se trage o linie orizontala --->
daca nu se foloseste tag-ul pre /pre
<br>
(00)
||
/||/
||
_||_
</body>
</html> Colegiul Tehnic "Petru Musat", Suceava
Prof. Foit Ecaterina Daniela
Fisa de lucru
pentru clasa a XII-a
Tehnologia informatiilor si a comunicatiilor
Creati un document in aplicatia Microsoft Word si apoi salvati documentul ca pagina WEB. (3.5 p)
Cu continutul documentului creat in aplicatia Microsoft Word creati aoi o prezentare PowerPoint si salvati, de asemenea, prezentarea ca pagina WEB. (3.5 p)
Faceti comparatie intre cele doua pagini WEB create. (2 p)
Nota: 1 punct se acorda din oficiu
Observatii:
Se pot crea pagini Web cu aplicatile nmai sus amintite salvand documentul creat ca pagina Web:
File Save as Web Page sau Alt + F , G
Pentru realizarea documentelor se pot folosi: informatii, imagini, animatii salvate de pe Internet.
FISA DE LUCRU - TIC - clasa a XII-a
<html>
<head>
<title>
Liste
</title>
</head>
<body bgcolor='pink'>
<h1>LISTE</h1>
<h3>1. Lista neordonata </h3>
<ul>
<li>Ianuarie</li>
<li>Februarie</li>
<li>Martie</li>
<li>Aprilie</li>
</ul>
<pre><b>Lista neordonata cu bulett tip patrat</b></pre>
<ul type='square'>
<li>Ianuarie</li>
<li>Februarie</li>
<li>Martie</li>
<li>Aprilie</li>
</ul>
<pre><b>Liste neordonate imbricate</b></pre>
<ul>
<li>Exercitiul 1</li>
<ul>
<li>Intrebarea 1</li>
<li>Intrebarea 2</li>
</ul>
<li>Exercitiul 2</li>
<ul>
<li>Intrebarea 1</li>
<li>Intrebarea 2</li>
</ul>
</ul>
<h3>2. Lista ordonata </h3>
<ol>
<li>Ianuarie</li>
<li>Februarie</li>
<li>Martie</li>
<li>Aprilie</li>
</ol>
<pre><b>Lista ordonata pentru care numerotarea incepe de la 3</b></pre>
<ol start='3'>
<li>Martie</li>
<li>Aprilie</li>
<li>Mai</li>
<li>Iunie</li>
</ol>
<h3>3. Lista de definitii</h3>
<dl>
<dt><b>Riulet</b></dt>
<dd>elev la Colegiul Tehnic " Petru Musat "</dd>
<br>
<br>
<dt><b>HyperText Markup Language (HTML)</b></dt>
<dd> este un limbaj de marcarae sau de adnotare a informatiei de tip hipertext, utilizat pentru crearea paginilor web ce pot fi afisate intr-un browser (sau navigator). Scopul HTML este mai degraba prezentarea informatiilor - paragrafe, fonturi, tabele s.a.m.d. - decat descrierea semanticii documentului.
</dd>
</dl>
</body>
</html>
FISA DE LUCRU - TIC - clasa a XII-a
<html>
<head>
<title>
Creare tabele in HTML
</title>
</head>
<body bgcolor='pink'>
<h1>TABELE </h1>
<h3> Crearea unui tabel cu 2 linii si 2 coloane </h3>
<table bgcolor='#999999' border='1' > <!--- tabel cu 2 linii,2coloane --->
<tr> <!---- linia 1 --->
<td>
celula11
</td>
<td>
celula12
</td>
</tr>
<tr> <!---- linia 2 --->
<td>
celula21
</td>
<td>
celula22
</td>
</tr>
</table>
</body>
</html>

Fisa de lucru
pentru clasa a XII-a
Tehnologia informatiilor si a comunicatiilor
-Creati utilizand aplicatia Notepad un document HTML cu numele index.html sau Primul_program.html avand continutul urmator.
-Deschideti apoi fisierul creat in browser-ul Internet Explorer.
<html>
<head>
<title>
Formatare text
</title>
</head>
<body>
<b> text ingrosat </b>
<i> text scris italic </i>
<u>text subliniat cu o linie </u>
<font color="blue" size=4>
text de culoare albastra, marime 4
</font>
<h1> text pentru care am utilizat tag-ul h1 </h1>
<h2> text pentru care am utilizat tag-ul h2 </h2>
<h3> text pentru care am utilizat tag-ul h3 </h3>
<h4> text pentru care am utilizat tag-ul h4 </h4>
<h5> text pentru care am utilizat tag-ul h5 </h5>
<h6> text pentru care am utilizat tag-ul h6 </h6>
</body>
</html>
Copyright © 2025 - Toate drepturile rezervate