 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Utilizarea listelor pentru ierarhizarea informatiilor
Un mod elegant de structurare a documentelor Web este acela de a folosi liste, efectul fiind atat asupra designului cat si asupra ierarhizarii informatiei prezentate. In functie de informatia prezentata, se pot folosi urmatoarele tipuri de liste:
Listele neordonate sunt introduse prin tagul <UL></UL>, iar elementele din lista cu marcajul <LI> (acest tag se foloseste si pentru introducerea elementelor unei liste ordonate). Elementele unei liste neordonate sunt afisate pe randuri separate, indentate fata de restul textului si avand in stanga un simbol grafic ce depinde de navigatorul utilizat (cerc, disc).
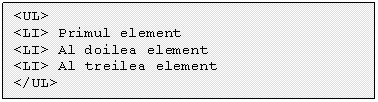
O lista neordonata poate fi introdusa astfel:

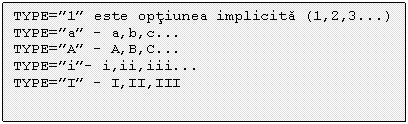
S-au introdus atribute care confera control mai mare asupra modului de marcare al elementelor unei liste neordonate, prin specificarea tipului dorit pentru fiecare element. Se foloseste atributul TYPE in eticheta ce introduce un element in lista (<LI Type="valoare">). Valoarea poate fi:
Listele ordonate difera de cele neordonate doar prin faptul ca elementele acestora sunt numerotate. Tagul utilizat este <OL></OL>. Listele ordonate pot avea o numerotare diferita, in functie de optiunea specificata de utilizator in atributul TYPE al tagului <OL>, dupa cum urmeaza:

De asemenea, o lista poate fi numerotata incepand de la o anumita valoare prin utilizarea atributului START=valoare_de_start, care apare tot in cadrul marcajului <OL>.
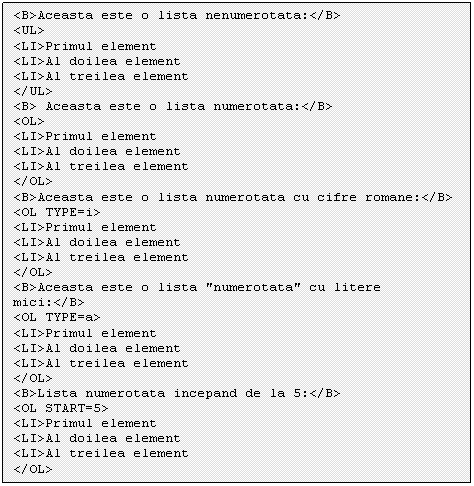
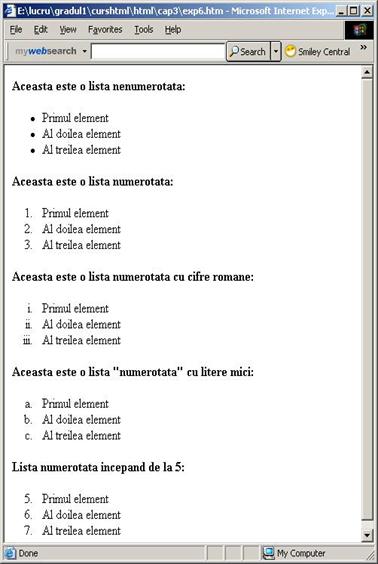
 In exemplul 1. 5 puteti vedea
lista data ca exemplu mai sus, avand diferite tipuri de numerotari. Sursa
HTML a acestuia este:
In exemplul 1. 5 puteti vedea
lista data ca exemplu mai sus, avand diferite tipuri de numerotari. Sursa
HTML a acestuia este:

Exemplul 1.5 Diferite moduri de marcare a listelor
Listele de definitii, denumite si liste glosar, sunt diferite de celelalte liste. Un element al unei liste de definitii are doua parti: termenul de definit si definitia acestuia. Lista de definitii este introdusa prin tagul <DL></DL>. Termenii definiti sunt inserati prin tagul vid <DT>, iar
definitiile
prin tagul vid <DD>.
Scrierea unei liste de definitii se face astfel:

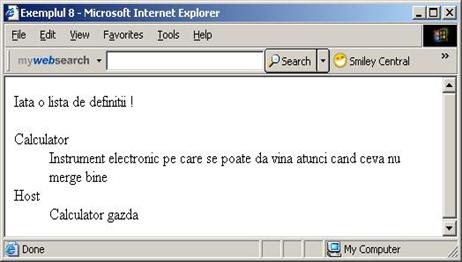
Listele de definitii sunt formatate de navigatoare prin spatierea diferita a termenului si a definitiei, asa cum se observa in exemplul 1.6.

Exemplul 1.6. Lista de definitii
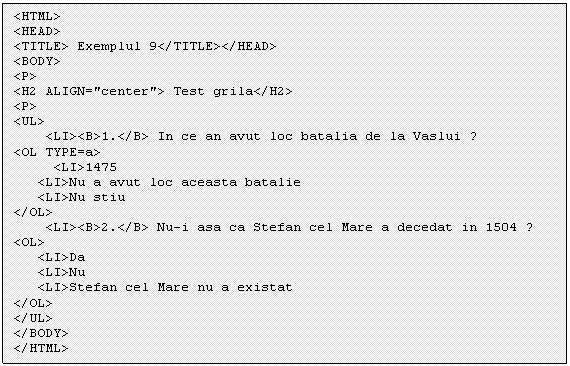
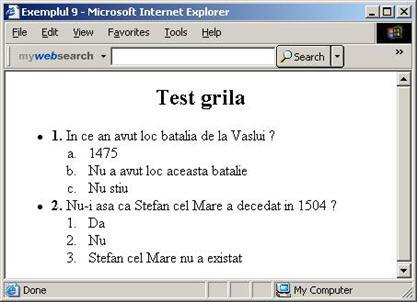
Atunci cand este nevoie de imbricarea listelor (de exemplu atunci cand realizam un cuprins ori un test grila), aceasta se realizeaza prin inserarea intr-o lista a unei noi liste, indiferent de tipul acesteia. Exemplul de mai jos (exemplul 1.7) explica acest procedeu, iar codul Html este urmatorul:


Exemplul 1.7 Imbricarea listelor
Copyright © 2024 - Toate drepturile rezervate