 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Formatarea unui document utilizand limbajul HTML se bazeaza pe mici etichete (marcaje sau tag-uri) delimitate prin caracterele < si >.
Marcajele sunt de doua tipuri:
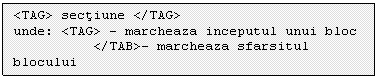
Marcajele container sunt de forma:

Marcajele container specifica formatul in care va fi afisata sectiunea delimitata intre tagul de inceput si cel de final sau indica ce reprezinta respectiva sectiune. Majoritatea marcajelor sunt de acest tip.
Marcajele vide au forma:
Aceste marcaje nu se refera la o sectiune a documentului ci la introducerea anumitor elemente, ca de exemplu: inserarea unei imagini, introducerea sfarsitului de linie, trasarea de linii orizontale e.t.c.
Pentru a putea defini mai clar structura si aspectul unei anumite sectiuni a documentului, marcajele se pot utiliza in conjunctie cu atributele HTML, furnizand browserului informatii aditionale.
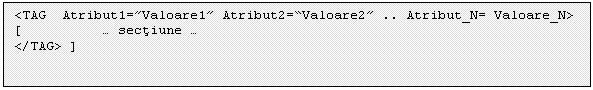
Tinand cont de aceasta, forma generala a unui marcaj HTML este:

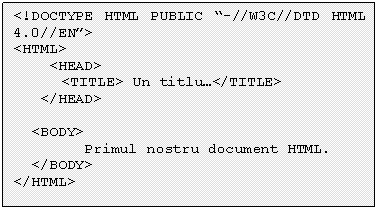
Orice document HTML are doua parti - antetul si corpul - chiar daca acestea nu apar delimitate explicit. Un document HTML minimal, care se conformeaza regulilor de definire a documentelor hipermedia, este urmatorul:

Sa comentam fiecare eticheta ce defineste acest document HTML minimal:
<!DOCTYPE HTML idString> - este prima eticheta ce trebuie sa apara in definirea structurii unui document HTML si precizeaza, prin idString, versiunea de HTML utilizata. Codul idString din exemplu se indica utilizarea standardului HTML 4.0.
Aceasta eticheta este de obicei ignorata de browsere, deoarece este dificil de realizat practic un document care sa se conformeze strict regulilor unui singu standard. Documentele aflate pe web folosesc de obicei atat etichete HTML 4.0 cat si etichete din standardele mai vechi, care au fost eliminate din uz in standardul HTML 4.0
Eticheta <HTML> . </HTML> marcheaza si limitele documentului, dar indica si limbajul de marcare utilizat in document, limbajul HTML nefiind singura damodalitate de a descrie documente web.
Antetul documentului este delimitat prin eticheta <HEAD>, care include diverse informatii si setarile globale ce se pot realiza asupra documentului si anume:
o Inserarea unui titlu al documentului, care se afiseaza pe bara de titlu a ferestrei navigatorului (marcajul <TITLE>). Folosirea cu consecventa a titlurilor permite o mai buna orientare a utilizatorului intr-un sistem hipertext complex. In lipsa acestei etichete browserul afiseaza ca titlu implicit numele fisierului ce contine documentul;
o Controlul actiunii hiperlegaturilor din cadrul documentului prin eticheta
<BASE href="protocol://server/cale">
In mod implicit, hiperlegaturile dintr-un document ce folosesc cai relative la directorul curent se refera la resurse aflate pe acelasi server cu documentul, dar locatia implicita poate fi schimbata cu ajutorul etichetei <BASE>.
o Legarea documentului de alte documente sau resurse se face prin eticheta <LINK>. Aceasta se foloseste de obicei pentru a specifica o foaie de stiluri externa care se aplica documentului
o Furnizarea de informatii referitoare la document si/sau autorul acestuia:
<
Cea mai folosita valoare a atributului http-equiv este keywords, pentru a preciza cuvintele cheie in functie de care documentul este indexat de catre motoarele de cautare:
<
Atributul Name se utilizeaza pentru precizarea informatiilor referitoare la autor (author), o scurta descriere a continutului documentului (description) si informatiile privind drepturile de autor (copyright).
o Nu in ultimul rand, antetul contine secvente de cod JavaScript sau VBScript ori legaturi catre scripturi stocate in fisiere externe. In acest scop se utilizeaza eticheta <Script>:
<SCRIPT Language="JavaScript | VBScript" [Src="cale"]>
[
. instructiuni .
]
</Script>
o Antetul este locul in care se introduc definitiile de stil care se doresc a fi valabile pentru intregul document. Pentru aceasta se foloseste marcajul <STYLE>
Corpul documentului este delimitat de eticheta <BODY> si reprezinta "partea principala" a unui document HTML. Corpul poate contine orice elemente HTML. Pe langa etichetele ce definesc diversele tipuri de sectiuni ale documentului se pot utiliza si etichetele <DIV> si <SPAN> pentru a asocia unei portiuni din document anumite caracteristici de stil sau scop.
Copyright © 2024 - Toate drepturile rezervate