 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
Crearea legaturilor (link-urilor)
Una dintre caracteristicile de baza ale limbajului HTML este aceea de structurare a publicatiilor intr-o colectie de documente intre care exista legaturi, trecerea de la un document la altul facandu-se prin intermediul acestora. Legaturile, in functie de locul in care se afla fisierele conectate prin legatura, sunt:
Legaturile se realizeaza prin intermediul marcajului <A> </A>, cu urmatoarea sintaxa:
![]()
unde:
Localizarea fisierului tinta poate fi facuta prin specificarea:
Caii absolute
Caii relative
Daca se utilizeaza calea absoluta se va scrie calea completa, de la directorul de la nivelul cel mai inalt si pana la documentul cerut. Referintele absolute incep intotdeauna cu un slash ("/") urmat de succesiunea directoarelor pana la documentul referit.
Daca se foloseste calea relativa trebuie sa specificam directoarele catre documentul tinta pornind de la documentul in care se afla referinta (documentul de start). Specificarea caii se face ca in Unix, cu directoarele separate prin slash, indiferent de sistemul de operare pe care lucrati. Prin ".." se va specifica directorul aflat pe nivelul superior.
De exemplu:

Este recomandata utilizarea legaturilor relative ori de cate ori este posibil, pentru ca documentele sa fie portabile (mutarea unui document sa nu afecteze legaturile stabilite intre fisierele componente).
In multe cazuri este nevoie sa se creeze legaturi intre sectiunile aceluiasi document. Spre exemplu, atunci cand documentul este o carte, un tutorial sau un curs vom simti nevoia crearii unui cuprins pentru fiecare capitol al documentului. Se va crea o legatura intre fiecare tema din cuprins si sectiunea din document care trateazt acea tema.
Cearea legaturilor interne se realizeaza prin utilizarea atributului NAME al tagului <A>, care stabileste un cuvant cheie ce identifica unic paragraful tinta:
![]()
Folosirea tagului A cu atributul NAME poarta numele de ancora. Atunci cand se va face referinta la aceasta ancora, documentul va fi derulat in fereastra navigatorului pana cand textul descriptiv al marcajului <A> </A> ajunge in partea de sus a ecranului. Ancorele nu sunt afisate diferit fata de restul documentului, ca in cazul legaturilor.
Referirea la o ancora in documentul de la care pleaca legatura se face in acelasi fel ca in cazul referirii unui intreg document, adaugandu-se simbolul # urmat de cuvantul cheie din ancora:
![]()
Exemplul de mai sus arata ca este posibila referirea la un anumit paragraf al documentului tinta, chiar daca acesta este local sau indepartat.
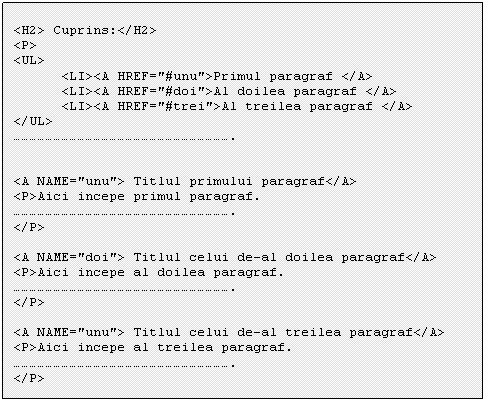
Tehnica utilizarii referintelor interne este foarte bine ilustrata de exemplul urmator:

Copyright © 2024 - Toate drepturile rezervate