 | Biologie | Chimie | Didactica | Fizica | Geografie | Informatica |
| Istorie | Literatura | Matematica | Psihologie |
ACADEMIA DE STUDII ECONOMICE
Facultatea de Ciberneticǎ, Statisticǎ si Informaticǎ Economicǎ
Portal educational
Dezvoltarea institutionala in multe centre de invatamant superior este lipsita de o sistematizare riguroasa, de un anumit grad de centralizare a materialelor oferite studentilor ca ajutor in dezvoltarea studiului particular. O alternativa pentru solutionarea acestei probleme ar fi crearea unui portal informational care sa permita organizarea cursurilor de la diferite materii.
Portalul este un concept strans legat de tehnologia Web si de Internet, asociat cu un anumit tip de pagina, specializata in oferirea de servicii si continut pentru un anumit public tinta.O pagina de tip portal reprezinta o pagina de Internet cu semnificatia de prima locatie accesata in Internet , respectiv punct de pornire in cautarea altor pagini web. Acesta are rolul de a prezenta informatii din surse diversificate intr-un mod organizat si unitar.
Obiectivul principal al acestui proiect este definirea un sistem de instruire asistat de calculator care va servi institutiilor de invatamant superior in optimizarea activitatilor educationale, dar si de cercetare.
Necesitatea dezvoltarii unui astfel de sistem apare la o simpla analiza a organizarii resurselor web oferite ca suport pentru diverse cursuri universitare. Se constata un mod diferit de tratare al acestora care in general conduce la dificultati in accesarea resurselor dorite. Prin urmare, aplicatia realizata are rolul de a oferi o alternativa sistemului clasic de invatare, dar si de a facilita educatia la distanta.
Obiectivele generale ale aplicatiei pot fi descrise astfel :
realizarea unei evidente a cursurilor, dar si a rezultatelor examenelor;
crearea unui canal eficient de comunicatie intre studenti, dar si student-cadru didactic;
organizarea si stocarea materialelor didactice, precum si a celor care privesc procesul de evaluare;
acces rapid la informatii;
Aplicatia va asigura un suport eficient pentru desfasurarea activitatii didactice prin centralizarea documentatiei, bibliografiei, a rezultatelor examenelor, precum si a altor resurse puse la dispozitie de cadrele didactice cu ajutorul serviciilor Web, pe parcursul unui an universitar.
Prin intermediul Internetului, un canal de distributie atat de popular si raspandit, se va realiza o cale de comunicare mult mai optima intre studenti, precum si intre student-profesor, care in mod clar trece de bariera locatiei si permite accesarea informatiilor mult mai simplu.
Portalul va sustine planificarea eficienta a resurselor intr-o maniera organizata, oferind un suport pentru stocarea materialelor dedicate studiului, precum si rezultatele obtinute de cursanti in urma evaluarilor printr-un acces rapid si directionat la informatiile necesare fiecarui individ in parte.
Unul dintre principalele avantaje ale implementarii unui astfel de sistem il reprezinta accesul facil la informatii. Studentii vor putea obtine materialele necesare activitatii didactice mult mai usor, fara a fi obligatorie prezenta acestora si indiferent de momentul zilei in care vor sa aiba acces la respectivele informatii.
De asemenea, aplicatia va permite accesul diferentiat la resurse in functie de rolul detinut de individ in cadrul procesului de invatamant si va oferi optiuni de gestiune a continutului in functie de necesitati.
Portalul organizational reprezinta un sistem de integrare a informatiilor, oamenilor si proceselor existente la nivelul unei organizatii. Acesta ofera un punct de acces la informatii in mod securizat , de cele mai multe ori sub forma unei interfete web , destinat in mod deosebit clientilor sau partenerilor organizatiei , fiind o carte de vizita, dar si un ghid privind serviciile oferite.
Aplicatia pune la dispozitia studentilor, cadrelor didactice si publicului larg in general informatii online ce pot fi accesate din orice locatie.
Portalul reprezinta pasii initiali pentru implementarea viziunii pe termen lung a unei modalitati eficiente de regasire a informatiilor de ordin didactic cu ajutorul Internetului, un mediu dinamic si facil de accesat.
Concepul de baza in realizarea arhitecturii informatice pune accent pe usurinta regasirii informatiei - sistemul permitand structurarea organizata, flexibila si ierarhizata a continutului (materialele didactice). Informatiile si resursele din portal sunt prezentate in limba romana, intr-un mod grupat, tinand cont de domeniile de interes ale utilizatorilor.
Grafica atractiva contribuie esential la eficientizarea timpului petrecut de utilizatori pentru regasirea informatiilor de maxim interes.
Accesul liber la portal incurajeaza o comunicare imbunatatita intre partile implicate si sustine in acelasi timp transferul transparent de informatii.
Portalul ofera un set de aplicatii adecvate pentru diseminarea de informatii educationale si servicii, avand potentialul de a oferi beneficii crescute pentru studenti si cadre didactice.
Aplicatia se adreseaza in pricipiu persoanelor implicate in procesul educational desfasurat in institutiile de invatamant superior, atat studenti cat si cadre didactice , dar si persoanelor care doresc sa se informeze in general asupra cursurilor si activitatilor din cadrul anului curent.
Studentii (cursantii), in urma unui proces de autentificare, au posibilitatea de a se inscrie la cursurile dorite, cele pe care le urmeaza, de a vizualiza materialele aferente cursurilor si temelor publicate de fiecare cadru didactic in cadrul cursului respectiv. De asemenea vor putea sa comunice cu ceilalti utilizatori ai aplicatiei prin mesaje, indiferent daca sunt studenti sau cadre didactice, precum si sa participe la discutiile initiate pe forum. Astfel, studentii au ca optiune crearea unui profil personal pe care sunt retinute informatiile utile fiecaruia si le pot modifica dupa plac.
Profesorii sau, dupa caz, asistentii universitari pot sa isi creeze si sa isi editeze profilul personal, sa incarce resursele propriilor materii, precum schite de cursuri, tutoriale, bibliografia sau indicatii pentru examene, dar si sa raspunda mesajelor primite sau sa trimita mesaje. De asemenea vor putea gestiona grupurile existente la nivelul fiecarui curs in parte, adaugand studenti sau eliminandu-i din grup. Bineinteles ca tot in atributiile cadrelor didactice intra si posibilitatea de a lansa discutii pe anumite teme, acestea fiind gestionate in cadrul forumurilor. Vor putea adauga sau, dupa propria decizie, sterge discutiile si subiectele de pe forum.
Vizitatorii portalului vor putea accesa doar informatii generale despre cursurile anului curent si alte activitati.
In vederea unei bune functionari a portalului s-au avut in vedere urmatoarele
cerinte functionale si nefunctionale
a) Cerinte functionale:
1. Cerinte hardware;
2. Cerinte software:
- Framework-ul CakePHP
- Limbajul de programare PHP
- Sistemul de gestiune a bazelor de date relationale MySQL
- Tehnici utilizate in crearea paginilor web interactive. Ajax
- Tehnici utilizate in realizarea designului paginilor web. CSS
b) Cerinte nefunctionale
- cerintele de
performanta (viteza de raspuns, disponibilitatea sistemului, timpul de
recuperare in caz de indisponibilitate temporara a sistemului, utilizarea
resurselor);
- siguranta in functionare (frecventa avariilor, usurinta recuperarii);
- suportabilitatea (posibilitatile de adaptare, posibilitatile de extindere, configurabilitatea,
compatibilitatea cu alte sisteme, localizare);
- cerinte de implementare (standarde, legislatie aplicabila, politici de
securitate, limitari de resurse);
- usurinta in utilizare (consistenta interfetei utilizator, documentatie,
help);
- constrangeri de design;
- cerinte de interfatare cu alte sisteme.
5.1 Configuratie hardware
Utilizatorul
are nevoie de o configuratie minima:
Procesor:
1800MHz
Memorie:
512 MB DDRAM
Placa Video: 65MB
Monitor
Internet Explorer 6.0
5.2 Cerinte software
Principalul instrument utilizat in dezvoltarea aplicatiei este reprezentat de framework-ul pentru aplicatii web CakePHP . Dezvoltat prin intermediul limbajului PHP si distribuit sub licenta MIT, framework-ul are o structura bazata pe librarii si clase iar principiile utilizarii sale urmaresc modelul arhitectural MVC (Model - View - Controller).
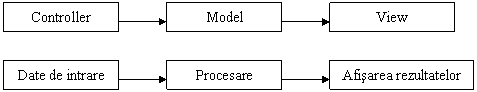
Model -View - Controller (MVC)
Model - View - Controller este un design pattern care leaga eficient interfata cu utilizatorul de modelul de date si are rolul de a separa codul scris de programatori de restul aplicatiei. Aceasta arhitectura permite reutilizarea codului sursa si reduce astfel durata de dezvoltare a aplicatiilor cu interfete utilizator. In plus, permite modificarea atat a design-ului aplicatiei, cat si a modului de implementare a acesteia , fara a exista riscul de a afecta unul dintre acestea in urma actionarii la nivelul celuilalt.
In arhitectura MVC, modelul reprezinta informatiile (datele) gestionate de aplicatie si regulile utilizate in manipularea acestora, View-ul corespunde elementelor interfetei cu utilizatorul precum text sau elemente de tip checkbox, iar Controller-ul realizeaza comunicarea la nivelul modelului a actiunilor executate de utilizator si returnarea rezultatelor inapoi la nivelul componentei View.
Componentele modelului MVC
Controller - controleaza logica aplicatiei.
Are rolul de a gestiona si directiona cererile facute de client , de a interpreta datele de intrare introduse de utilizatori prin intermediul formularelor, mouse-ului si tastaturii si de a le transforma in comenzi trimise modelului sau viziunii. In plus, acesta gestioneaza cererile trimise de server si foloseste modelul cu scopul de a insera , actualiza sau extrage informatii din baza de date sau din alte surse.
Model - reprezinta datele necesare aplicatiei
Fiecare model reprezinta pentru CakePHP o tabela din baza de date. Acesta gestioneaza cererile , realizeaza interogarile si genereaza raspunsuri legate de modul in care acestea s-au desfasurat prin intermediul unui set de functii integrate in structura sa. Ofera de asemenea facilitati integrate de validare a datelor, cu rolul de a asigura o interactiune securizata cu baza de date.
View - gestioneaza prezentarea datelor la nivel vizual
Are rolul de a afisa in cadrul interfetei cu utilizatorul informatiile primite de la Controller , de a oferi utilizatorului posibilitatea de a naviga in cadrul aplicatiei (linkuri) si de a introduce date in sistem prin intermediul instrumentelor oferite de interfata (formulare ). In functie de necesitati, un model poate utiliza mai multe viziuni, denumite corespunzator functiilor din controller ce gestioneaza datele prezentate in cadrul acestora.

Figura 2.1 Principalele functii executate de componentele MVC
Dezvoltarea modulelor in CakePHP se realizeaza prin utilizarea integrata a claselor implementate de framework si a facilitatilor oferite prin intermediul acestora , cu limbajul PHP.
PHP , reprezentand initial abrevierea de la Personal Home Page este o tehnologie cu sursa deschisa, initial conceputa pentru crearea continutului web dinamic. Limbajul a fost creat in 1994 de catre Rasmus Leodorf, cu scopul de a inlocui o serie de scripturi Perl utilizate in intretinerea paginii personale si contabiliza vizitatorii curriculum vitae-ului personal, publicat in Internet. Pe masura ce utilitatea si caracteristicile sale s-au dezvoltat , si pe masura ce programul a inceput sa fie utilizat in situatii cu un caracter profesional , PHP a dobandit denumirea actuala de PHP: Hypertext Preprocessor (preprocesor de hipertext).
In conformitate cu specificatiile continute in cadrul site-ului web oficial al limbajului PHP este : "un limbaj de redactare a scripturilor utilizat pe scara larga, cu destinatie generala, adecvat in special pentru realizarea site-urilor web, inglobat in HTML".
Avantajele utilizarii limbajului PHP in locul celor precum CGI, ASP.NET sau JSP cu scopul realizarii paginilor web dinamice sunt urmatoarele :
PHP este mult mai usor de invatat si utilizat. Curba de invatare a limbajului este mult mai scurta decat in cazul altor limbaje de scriptare, chiar si fara o pregatire prealabila in domeniul programarii. Prin comparatie, ASP.NET necesita cunoasterea unor notiuni de VBScript sau C# , iar CGI necesita notiuni de Perl sau de C.
PHP a fost scris special pentru crearea de pagini web dinamice. Perl (ca si VBScript si Java) nu au fost scrise in acest scop, de unde se poate trage concluzia ca, prin insasi intentia sa, PHP poate efectua operatii mai rapid si mai usor decat competitorii sai. Cu toate acestea, ramane de facut precizarea ca, in ciuda faptului ca PHP este mai adecvat pentru anumite operatii (respectiv cele pentru care a fost creat) , Java sau Perl il surclasaseaza cand vine vorba de nivelul complexitatii actiunilor pe care le pot efectua.
PHP este atat gratuit cat si inter-platforma. Astfel, poate fi utilizat prin intermediul oricarui calculator fara nici un fel de costuri. In plus, PHP functioneaza foarte bine pe o gama larga de servere web si sisteme de operare (platforme de tip Unix ,Windows , Mac OS X).
o proportie de 33,06 % din numarul total de site-uri existente.
Tehnologie pe partea de server. Deoarece PHP este o tehnologie pe latura de server utilizatorul nu necesita browsere speciale sau alte plugin-uri pentru a vizualiza rezultatele actiunii limbajului PHP. Odata cu accesarea unui site dezvoltat in PHP, furnizorul de Internet (ISP) directioneaza cererea spre serverul care contine informatiile din site-ul respectiv. Serverul citeste codul PHP si il prelucreaza in conformitate cu instructiunile continute in script, iar rezultatele sunt afisate in browser-ul web al utilizatorului.
Pentru realizarea bazei de date si realizarea de interogari la nivelul acesteia s-a folosit sistemul de gestiune al bazelor de date MySQL .
MySQL este cel mai popular, si, sustin unii, cel mai bun sistem de gestiune de baze cu sursa deschisa din lume. In plus, mai ales dupa adaugarea noilor functionalitati din versiunile 4 si 5, MySQL a devenit un competitor viabil al unor clienti costisitori precum Oracle sau Microsoft SQL Server. Ca si PHP, acesta ofera performante excelente, portabilitate si fiabilitate, cu o curba de invatare moderata, fiind gratuit sau la un pret foarte mic pentru cei ce se afla in situatia in care obtin profituri din vanzarea sau incorporarea unui produs MySQL.
MySQL este un sistem de gestiune a bazelor de date (DBMS - Database Management System ) pentru baze de date relationale , drept urmare fiind un sistem RDBMS (Relational Database Management System). Functioneaza pe o gama larga de platforme , printre care se remarca Linux, Mac OS X, Windows 98, Windows 2000, Windows NT, Windows XP .
Popularitatea sa este datorata utilizarii in scopul crearii paginilor web dinamice, in special impreuna cu limbajul de programare PHP sau cu framework-ul Ruby on Rails. Mai mult decat atat, PHP si MySQL reprezinta elementele ce stau la baza unor sisteme de management a continutului precum Drupal, e107, Joomla! sau Wordpress. [1]
Ajax (sau AJAX), prescurtare pentru 'Asyncronous JavaScript and XML' , este o tehnica de programare pentru crearea de aplicatii web interactive. Scopul sau este sa faca sa sporeasca receptivitatea paginilor web, prin schimbul unor cantitati mici de date cu serverul in fundal, astfel incat sa nu fie nevoie ca pagina sa fie reincarcata la fiecare actiune a utilizatorului. Aceasta are ca scop cresterea interactivitatii, vitezei si usurintei in utilizare a aplicatiilor web.
Ajax nu este o tehnologie in sine. Termenul este folosit pentru definirea aplicatiilor web ce folosesc un ansamblu de tehnologii:
HTML sau XHTML pentru structura semantica a informatiilor;
CSS pentru prezentarea informatiilor ;
JavaScript pentru interactivitate, pentru procesarea informatiilor prezentate.Acesta este limbajul de scriptare prin intermediul caruia sunt efectuate apelurile de functii Ajax;
Obiectul XMLHttpRequest pentru schimbul si manipularea informatiilor intr-o maniera asincrona cu server-ul web ; [2]
CSS (Cascading Style Sheets) reprezinta un limbaj ce ofera un mod eficient de a
controla modul de prezentare al documentelor scrise prin intermediul limbajelor de marcare. Este utilizat indeosebi la realizarea design-ului paginilor web scrise in HTML sau XHTML, insa poate fi aplicat oricarui tip de document XML, inclusiv SVG si XUL.
Utilitatea sa se regaseste in separarea continutului documentelor de modul lor de prezentare. Aceasta separare are drept efect imbunatatirea accesului la continut si sporirea flexibilitatii si controlului asupra specificatiilor caracteristicilor prezentarii. In plus, modul de organizare a limbajului asigura reducerea complexitatii si repetitiei la nivelul continutului structural. Astfel, orice modificare a prezentarii intervenita ulterior se realizeaza in mod simplificat, cu efecte directe la nivelul intregii aplicatii web , fara a exista riscul producerii de greseli la nivelul codului deci periclitarii bunei functionari a site-ului.
CakePHP are o serie de caracteristici ce il determina a fi una din cele mai bune solutii in dezvoltarea aplicatiilor web , asigurand un mediu de lucru structurat, rapid si flexibil : dezvoltarea de catre comunitate activa si prietenoasa, compatibilitatea cu PHP4 si PHP5, arhitectura MVC, facilitati pentru interactiunea cu baza de date si interogari simplificate, facilitati de validare a datelor.
Modelul de proiectare MVC utilizat de CakePHP transforma o aplicatie intr-un software rapid de implementat , bine structurat si usor de intretinut . Structura independenta a modulelor confera flexibilitate in adaugarea de noi componente si facilitati , fara a afecta aplicatia deja existenta. In plus , separarea zonei de cod de prezentarea informatiei permite lucrul simultan al programatorilor cu designerii si confera rapiditate si usurinta in proiectarea si dezvoltarea aplicatiei.
Modul de formare a URL-ului conform standardelor CakePHP prezinta o importanta semnificativa din punct de vedere al optimizarii (SEO - Search Engine Optimization). Denumind sugestiv atat controller-ele , functiile si parametrii acestora, motoarele de cautare precum Google vor putea depista un numar mai mare de cuvinte cheie in cadrul adreselor.
Utilizarea bazei de date MySQL are ca principal avantaj costul redus in cadrul procesului de dezvoltare a aplicatiei comparativ cu cel impus de competitorii sai, iar popularitatea acesteia asigura gazduirea gratuita de catre un numar mare de provideri de servicii de web hosting.
Realizarea designului aplicatiei prin intermediul limbajului CSS asigura flexibilitate si usurinta in accesarea si modificarea elementelor ce tin de interfata cu utilizatorul in functie de noile specificatii. Modificarile efectuate la nivelul prezentarii nu afecteaza cu nimic aplicatia deja existenta iar efectele acestor modificari se reflecta la nivelul intregului design.
Alte aspecte care trebuie luate in considerare in proiectarea unui portal educational sunt reprezentate de politicile de securitate precum si de strategiile de publicitate.
Securitatea si confidentialitatea
Un prim nivel de securitate este legat de securizarea fizica a retelei. Serverele si echipamentele de retea trebuie stocate intr-o camera speciala care indeplineste cateva cerinte minime (ventilatie, acces restrictionat cu cheie / card la un grup restrans de persoane, sistem de detectie a incendiilor, podea inaltata pentru protectia echipamentelor impotriva inundatiilor, camere de supraveghere).
Urmatorul nivel de securitate se refera la accesul efectiv la resursele informatice. Datorita faptului ca informatiile personale ale utilizatorilor pot fi disponibile in orice zona a portalului, este necesara implementarea unui mecanism de autentificare, autorizare si criptare a datelor, bazat pe profile predefinite, a carui scop principal este restrictionarea accesului neautorizat.
Conturile ar trebui impartite in trei categorii:
Conturile se vor crea prin completarea unui formular specializat, care difera de la caz la caz, in functie de tipul contului ce se doreste a fi creat. Formularul va contine campuri obligatorii, la necompletarea carora se va refuza crearea contului, si informatii optionale, utilizate pentru verificarea identitatii utilizatorilor, in cazul in care acestia vor dori modificarea ulterioara a parolei de cont.
Pentru validarea crearii contului, se va trimite un mail pe adresa utilizatorului, care va contine un link ce va trebui urmat pentru finalizarea crearii. Utilizatorul va mai primi un mail securizat care contine datele contului (numele si parola).
In vederea configurarii regulilor de parole, se vor avea in vedere urmatoarele:
lungimea minima a unei parole trebuie sa fie de 8 caractere;
parola trebuie sa contina si caractere speciale (sa fie indeplinite cerintele de complexitate);
pentru modificarea parolei, administratorul va trimite un mail securizat in care va solicita raspunsul la o intrebare cu caracter personal, completata de utilizator in formularul initial de inscriere, care va fi folosita pentru identificare.
Una dintre caracteristicile esentiale legate de autentificarea utilizatorilor este aceea de folosi pentru accesul in portal aceleasi date de conectare pe care le foloseste in autentificarea in retea sau la sistemele de e-mail. Acest lucru se poate realiza prin integrarea portalurilor cu sistemele de autentificare ale utilizatorilor implementate in cadrul sistemelor centralizate.
Un alt aspect foarte important este reprezentat de implementarea unei metode de jurnalizare a activitatii, care trebuie sa fie tinuta la zi pentru toate activitatile care au loc la consola operatorului, la consola ofiterului de securitate a sistemului (daca exista), in biblioteca de suporturi si la punctele terminale. Se vor face revizuiri periodice ale logurilor de sistem si se vor depista astfel toate modificarile in fluxul normal de evenimente (accesul neautorizat, scanarea porturilor, etc).
Se va alege o solutie Antivirus care sa corespunda necesitatilor de securitate pe statii si pe servere. Configurarea minimala a acestuia va avea in vedere interzicerea dezactivarii protectiei in timp real de catre utilizatori, se va programa o scanare regulata de sistem (minim o data pe saptamana) si actualizarea semnaturilor de virusi se va face in mod automat, minim o data pe zi.
De asemenea se va alege un sistem Firewall care sa respecte cerintele personalizate de securitate ale portalului. Cum eroarea umana este prezenta in orice domeniu si nu se poate garanta neluarea in calcul a unor aspecte, este preferabila configurarea unui Firewall specializat achizitionarii unuia din comert, care ar putea prezenta brese de securitate pentru portal, cum ar fi simple amanunte care nu au fost luate in consideratie, dar de care un potential atacator ar putea profita.
Publicitatea
Datorita numarului mare de vizitatori pe care il poate inregistra un portal educational, interesul unor organizatii din afara sistemului pentru promovarea unor produse sau servicii este justificat. Din punct de vedere al organizatiei de care apartine portalul, trebuie sa se tina seama de resursele financiare suplimentare care pot fi obtinute pe aceasta cale, dar trebuie avut in vedere si rolul publicitatii pentru entitatile din cadrul organizatiei.
De exemplu, una dintre metodele de promovare a materialelor didactice, a aparitiilor editoriale si a evenimentelor prin intermediul sistemului Intranet din cadrul FEAA a reprezentat in anul 2003 o alternativa reusita la modalitatea clasica de promovare prin intermediul afiselor. Impactul pe care il poate avea un astfel de sistem de promovare intern poate fi dedus din situatia statistica derulata pe parcursul anului universitar 2003 - 2004 in cadrul sistemului Intranet al FEAA.
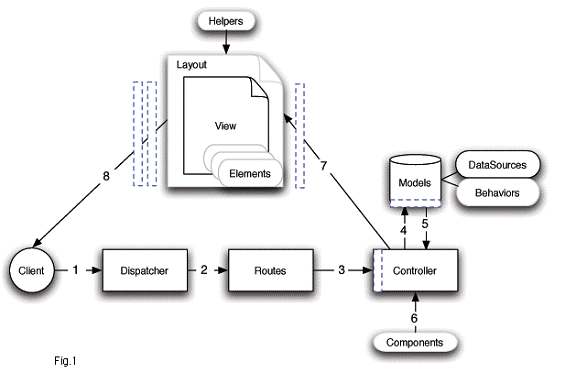
Asa cum s-a prezetat la cerintele software (cap 3) este necesar Framework-ul CakePHP cu structura sa de Model - View - Controller, pentru a efectua un flux de date. In plus fata de componentele principale ale modelului arhitectural MVC , CakePHP implementeaza o serie de componente in vederea eficientizarii procesului de dezvoltare al aplicatiilor :
Fisiere layout. Componentele de tip view sunt incapsulate in cadrul unor fisiere de tip layout , in functie de modul de structurare a design-ului. In cadrul acestor fisiere sunt atasate foile de stil (CSS - Cascade StyleSheets) prin intermediul carora se realizeaza designul paginilor, precum si elementele ce apar in paginile ce utilizeaza acest layout.
Elements . Elementele reprezinta secvente de cod
reutilizabile a caror prezenta este necesara intr-un numar mai mare de pagini ,
cateodata in diferite sectiuni ale fisierelor layout. Acestea pot fi reclame,
controale de navigare, meniuri , motoare de cautare , in concluzie
mini-view-uri incapsulate in layout sau in diferite alte viziuni.
Components. Componentele au rolul de a ajuta controller-ul in diferite situatii, intr-un mod asemanator librariilor existente in cadrul framework-ului. Acestea inglobeaza colectii de functii atasate controllere-lor si isi justifica existenta prin intermediul conceptului de reutilizare a codului.
Helpers. Intr-un mod asemanator componentelor , fisierele de tip Helper au rolul de a oferi functii necesare componentelor de tip View pentru prezentarea datelor in anumite moduri. Se poate astfel afirma ca un helper gestioneaza logica prezentarii informatiilor in acelasi mod in care un component o gestioneaza pe cea a aplicatiei.
In urma identificarii tuturor componentelor framework-ului CakePHP se poate realiza o descriere a modului in care acestea conlucreaza in vederea gestionarii unei cereri.
Figura de mai jos prezinta modul in care este gestionata o cerere in modelul arhitectural MVC implementat de framework-ul CakePHP.
Figura 2 : Gestiunea cererilor in cadrul modelului MVC
Pentru exemplificare presupunem ca un utilizator acceseaza un link de forma www.webpage.com/users/login. In urma acestei actiuni :
Browserul lanseaza o cerere catre serverul web.
Routerul parseaza adresa URL cu scopul de a extrage parametrii necesari acestei cereri : controller-ul, actiunea si orice alt argument ar putea afecta logica aplicatiei in decursul acestei cereri.
In urma rutarii, cererea este mapata actiunii unui controller (unei metode din cadrul unui controller) , respectiv metodei login() din cadrul controller-ului UsersController. Metoda de callback beforeFilter() este executata inainte ca orice alta functie din controller sa fie apelata.
Controller-ul poate folosi modelele pentru a accesa datele utilizate de aplicatie. In acest exemplu, controller-ul utilizeaza un model pentru a cauta in baza de date un ulizator cu username-ul si parola introduse in formularul de autentificare in cadrul procesului de logare.
In urma obtinerii datelor de catre model , acestea sunt returnate controller-ului. Pot aparea executii de metode callback pentru model.
Controller-ul poate utiliza componente pentru a efectua alte operatii (manipularea sesiunilor, autentificare, transmitere de mesaje).
Odata finalizata prelucrarea datelor prin intermediul componentelor si modelelor, controller-ul transmite rezultatele componentei view prin intermediul metodei set(). Apeluri de metode callback pot fi efectuate inainte ca datele sa fie transmise. In continuare se stabileste logica prezentarii, cu eventuala utilizare a componentelor de tip helper sau a elementelor reutilizabile. In mod implicit, componenta view este localizata in interiorul unui layout.
In urma prelucrarilor, in browser-ul utilizatorului apar informatiile cerute, respectiv confirmarea autentificarii sau afisarea unui mesaj de eroare cu indicatii privind unde anume a gresit utilizatorul.
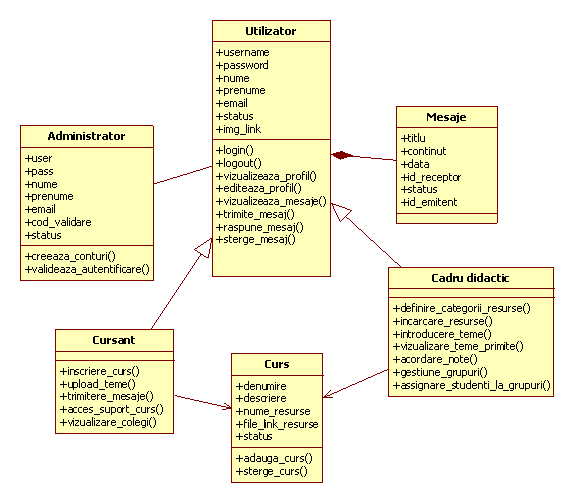
Partial, actorii care participa la realizarea si gestionarea resurselor unui portal educational sunt si beneficiarii acestuia. Desigur, ne referim la studenti si profesori, acestia din urma fiind cei care isi updateaza informatiile referitoare la cursuri, teme si proiecte. Pe langa acestia mai intervine si administratorul care ofera drepturi de acces si indeplineste diferite functii. Mai jos am identificat si reprezentat mai multe diagrame: diagrama de clase, diagrame ale cazurilor de utilizare (atat generala cat si pentru cazuri frunza), diagrame de secventa.

Figura 3: Diagrama de clase

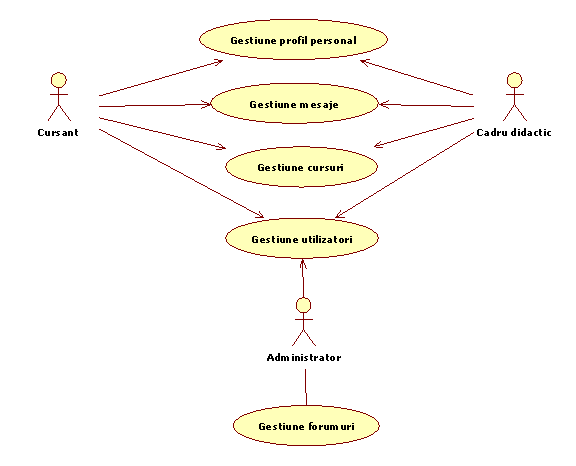
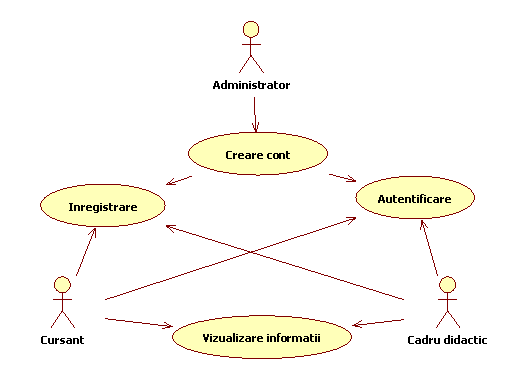
Figura 4: Diagrama generala a cazurilor de utilizare
Diagrama generala a cazurilor de utilizare pune in evidenta actorii si principalele cazuri de utilizare.
Asadar, cei 3 actori sunt:
studentul (cursantul)
profesorul (cadrul didactic)
administratorul portalului
Cazurile de utilizare identificate sunt:
Gestiune profil personal
Gestiune mesaje
Gestiune cursuri
Gestiune utilizatori
Pentru fiecare caz de utilizare principal am identificat mai multe subcazuri de utilizare, unele fiind comune pentru cursant si cadru didactic, altele nu.
Cazurile de utilizare "autentificare", "gestiune mesaje" si "gestiune profil" sunt valabile atat pentru cursant cat si pentru cadru didactic, avand aceleasi functionalitati, doar cazul de utilizare gestiune curs este diferit.

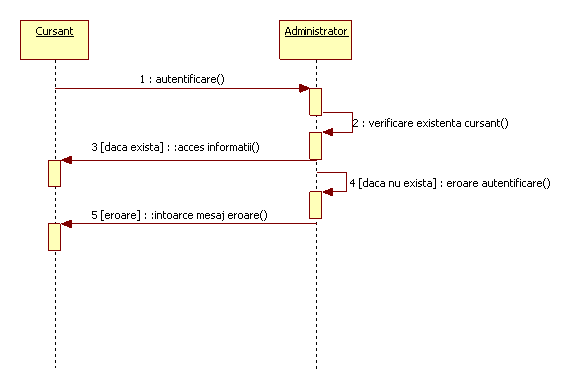
Figura 5: Diagrama subcazului "gestiune utilizatori"
Administratorul site-ului este cel care creeaza conturile, cursantul si profesorul se inregistreaza , apoi se autentifica si in final pot vizualiza informatiile dorite.

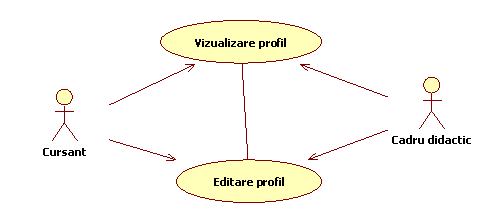
Figura 6: Diagrama subcazului "gestiune profil"
Cazul de utilizare "Gestiune profil"cuprinde 2 subcazuri:
vizualizare profil
editare profil

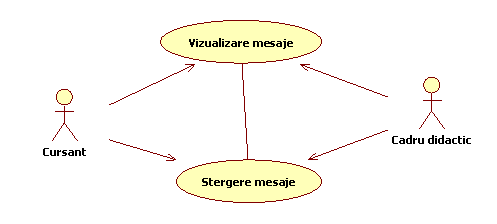
Figura 7: Diagrama subcazului "gestiune mesaje"
Cazul de utilizare "gestiune mesaje" cuprinde si el tot 2 subcazuri:
vizualizare mesaje
stergere mesaje

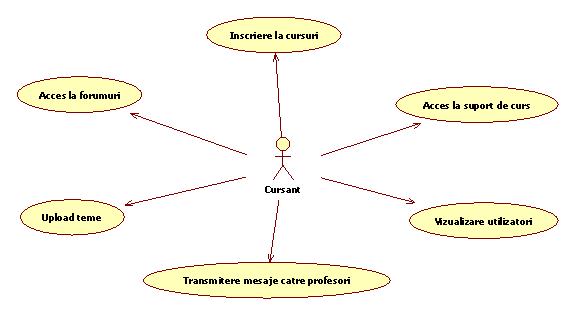
Figura 8: Diagrama subcazului "gestiune cursuri"-modul cursant
In ceea ce priveste cazul de utilizare "gestiune cursuri", acesta este diferit pentru cursant si cadru didactic. Din punct de vedere al modulului cursant, acesta presupune urmatoarele:
inscriere la cursuri
acces suport cursuri
vizualizare utilizatori
transmitere de mesaje catre profesori
upload de teme
acces la teme

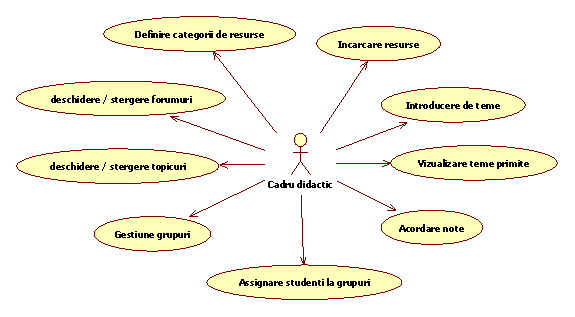
Figura 9: Diagrama subcazului "gestiune cursuri"-modul profesor
Pentru cadrul didactic, subcazurile de utilizare ale cazului "gestiune cursuri"sunt urmatoarele :
definire categorii de resurse
incarcare resurse
introducerea de teme
vizualizare temelor primite
acordare note
assignare studenti la grupuri
gestiune grupuri
deschidere / stergere topicuri
deschidere/ stergere forumuri


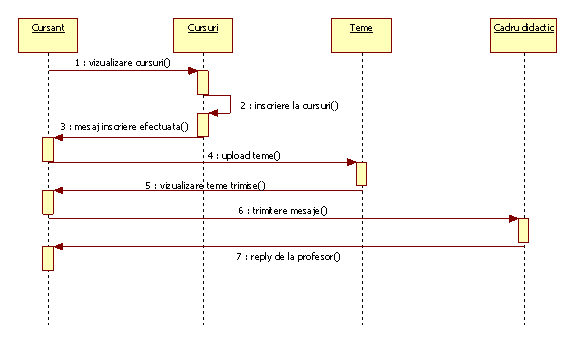
Figura 11 : Diagrama de secventa pentru gestiune cursuri (profil cursant)
Analiza structurala a sistemului are drept obiectiv identificarea si evidentierea
entitatilor din cadrul sistemului analizat, precum si a legaturilor dintre acestea. In urma acestei analize se obtine modelul structural (static) al sistemului existent.
Cea mai utilizata tehnica de analiza statica si comunicare a structurii bazelor de date, caracterizata de intuitivitatea reprezentarii modelului si simplitatea elementelor sale este cunoscuta sub numele de tehnica entitate-asociere.
Etapele elaborarii modelului E/R
Identificarea entitatilor - presupune trecerea in revista a tuturor entitatilor ce au
semnificatie pentru aplicatia ce urmeaza a fi proiectata si prezinta interes din punctul de vedere al functionalitatilor implementate de aceasta.
In urma analizei preliminare a cerintelor se pot indentifica urmatoarele
tipuri de entitati: Administrator, Cursant, Cadru didactic, ![]() Utilizator, Curs, Forum,
Topic, Post, Categorii resurse, Resurse cursuri, Mesaje.
Utilizator, Curs, Forum,
Topic, Post, Categorii resurse, Resurse cursuri, Mesaje.
Identificarea atributelor ce caracterizeaza fiecare entitate in parte
Atributele modeleaza proprietati distincte ale entitatilor. Acestea pot fi clasificate in
doua feluri :
a) atribute de identificare (permit distinctia intre instantele aceleiasi entitati si o
identifica in mod unic).
Prin conventie si in conformitate cu standardele de proiectare a bazei de date utilizate
de CakePHP atributele de identificare ale tututor entitatilor au fost denumite Id .
b) atribute de descriere, folosite pentru memorarea caracteristicilor
suplimentare ale instantelor.
In procesul de modelare au fost luate in considerare doar acele proprietati ale
entitatilor care sunt semnificative pentru aplicatie. Astfel au fost eliminate atribute precum numarul matricol sau adresa studentilor intrucat site-ul functioneaza avand ca scop principal accesul la resurse si facilitarea comunicarii dintre utilizatori, coordonatele exacte ale acestora in cadrul real al procesului de invatamant neaducand noi functionalitati aplicatiei.
Administratori (Id, username, email, parola, status)
Cursant (Id, nume complet)
Cadru didactic (Id, nume complet)
Utilizatori (Id, username, email, parola,link_imagine, status)
Cursuri (Id, denumire, descriere, status)
Forum (Id , titlu, descriere, status)
Topic (Id , titlu, data crearii, status)
Post (Id , titlu, continut , data crearii, status)
Categorii resurse (Id, denumire, status)
Resurse (Id, denumire , descriere, data, cale_fisier)
Mesaje (Id , titlu, continut , destinatar , data_trimiterii, status)
Identificare ierarhiilor de generalizare si incluziune
Modelul entitate asociere extins prezinta doua concepte noi utile in modelarea caracteristicilor asociate unor subclase de obiecte : ierarhia de generalizare si ierarhia de incluziune. Ambele descriu modalitati de partitionare a instantelor unei entitati in n subclase , diferenta constand in relatia existenta la nivelul acestora.
Astfel, caracteristica ierarhiei de incluziune specifica faptul ca entitatile fiu pot sa
nu fie disjuncte doua cate doua pe cand cea a ierarhiei de generalizare precizeaza ca reuniunea entitatilor fiu reprezinta multimea instantelor entitatii parinte iar entitatile fiu sunt disjuncte doua cate doua.
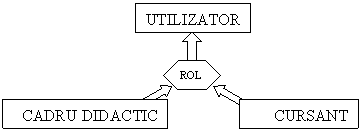
Analizand entitatile enumerate la punctul 1) se identifica o ierarhie de generalizare la nivelul entitatilor Utilizator , Cadru didactic, Cursant. Astfel clasa Utilizator are drept subclase disjuncte entitatile Cadru didactic si Cursant a caror reuniune se identifica cu multimea instantelor clasei parinte.

Figura 12 : Ierarhie de generalizare
Observatie:
Informatiile specifice identificate la nivelul entitatilor fiu sunt aceleasi din considerente legate de functionalitatea aplicatiei . In urma analizei scopului dezvoltarii aplicatiei , respectiv accesul organizat si rapid la cursuri si la informatiile postate in cadrul acestora s-au luat in considerare doar acele atribute ce prezinta interes la nivelul sistemului de acces online la resurse.
Existenta reala a actorilor implicati in procesul de invatamant , nu face obiectul
analizei, intrucat continutul informational pus la dispozitie de aplicatie poate fi vizualizat doar in urma accesarii unui cont generat de administrator la introducerea unui cadru didactic sau a unui cursant in sistem.
In consecinta , pentru a se evita relatia de incluziune si redundanta atributelor de identificare la nivelul entitatilor utilizatori - cursanti , utilizatori - profesori s-a pastrat o unica entitate utilizatori ce retine in plus atributele comune celor doua tipuri de entitati fiu.
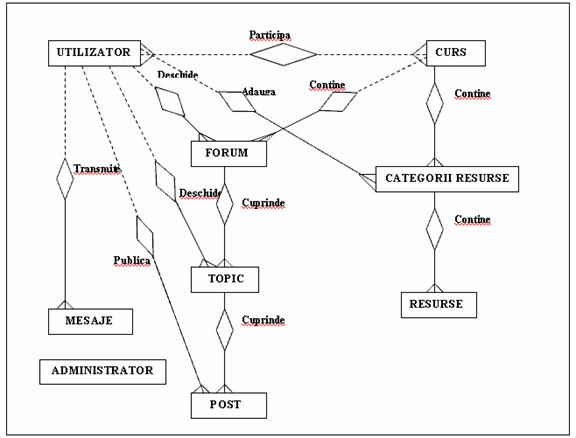
Identificarea asocierilor dintre entitati - se realizeaza pe baza legaturilor naturale existente intre obiectele descrise cu ajutorul entitatilor identificate .
Acestea sunt reprezentate in cadrul diagramei EA prin intermediul unor arce neorientate ce fac legatura intre nodurile participante la asociere si sunt caracterizate prin semnificatia si tipul legaturii.
Semnificatia este reprezentata prin intermediul unui nume dat asocierii , plasat pe arc sub forma unui nod intermediar iar tipul legaturii se exprima prin intermediul cardinalitatii, respectiv numarul maxim de instante de entitate ce pot fi asociate cu o realizare a entitatii partenere in cadrul respectivei legaturi.
Asocierile pot fi totale (cand toate realizarile entitatilor aflate in asociere apar in realizarile asocierilor) sau partiale (cand unele din realizarile entitatilor nu sunt legate prin asociere). Acestea din urma sunt reprezentate prin linie punctata. [3]

Figura. 13 : Diagrama entitate - asociere
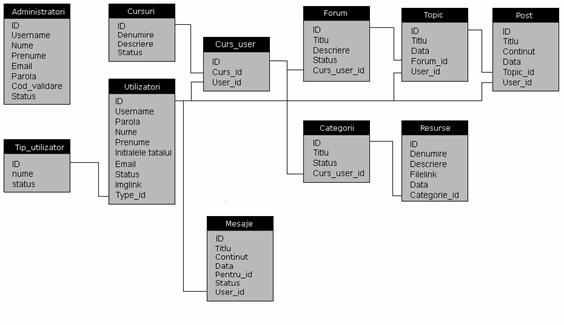
Stabilirea schemei conceptuale initiale a sistemului se face pornind de la modelul
entitate- asociere , entitatile descrise de acesta fiind utilizate in procesul de obtinere a
 schemelor de relatie.
schemelor de relatie.
Figura 14 : Schema conceptuala a bazei de date
Copyright © 2024 - Toate drepturile rezervate